「加三嘻行動哇 Yipee! 成為好友」
【Facebook、Youtube、Twitter、Instagram、Telegram、Line】

相信大家在編排文字內容時,經常會遇到某些串流文字框要“截斷”的情形。一般來說我們會用比較笨的手工方式來截斷、或是InDesign內設的「SplitStory」指令碼來截斷所有文字框,但是事情沒有想象的那麼美好啊~
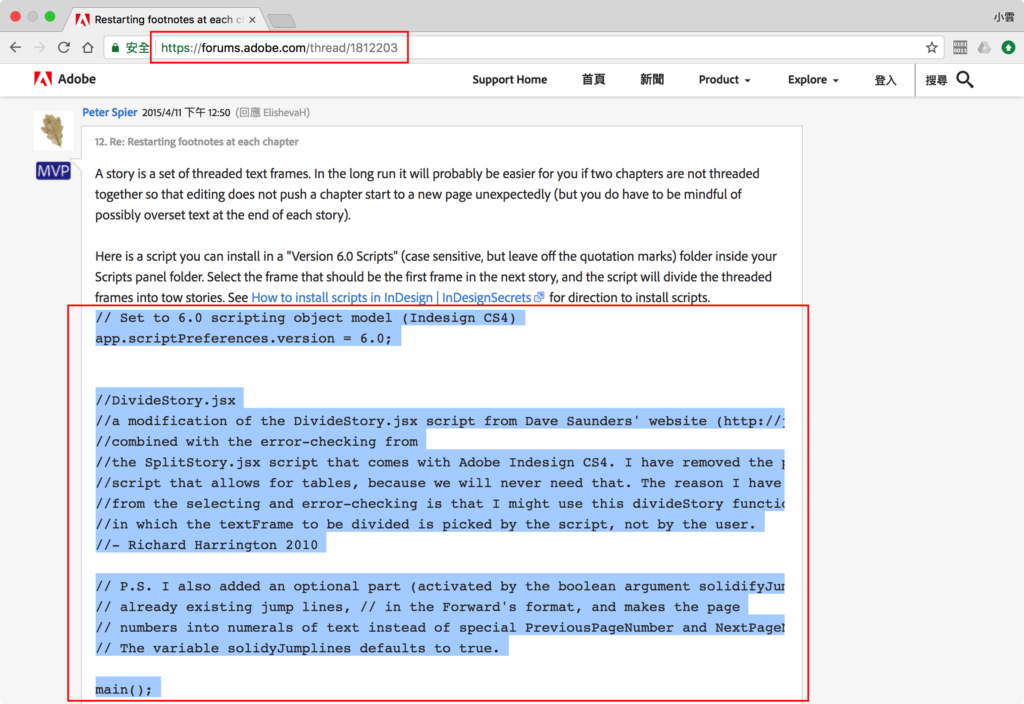
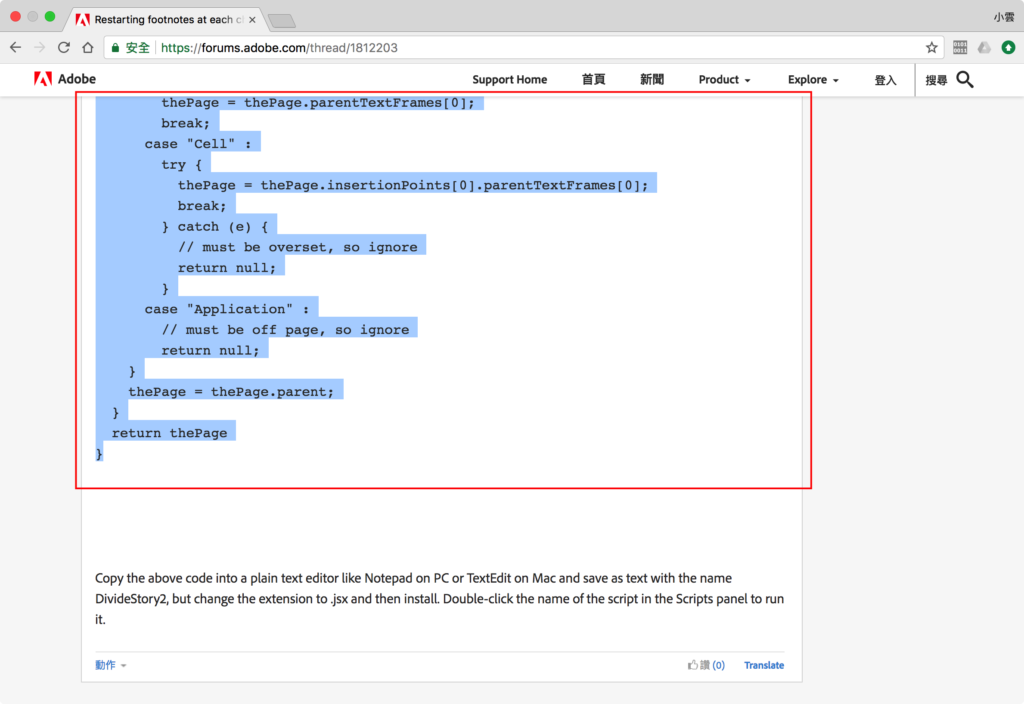
這時候又要藉助網路上的神佛啦!網路上有神人就分享了依照位置切斷串流文字框需求的jsx程式碼,網址如右:https://forums.adobe.com/thread/1812203。請上這個討論網頁中,往下拉會有完整的JavaScript程式碼。


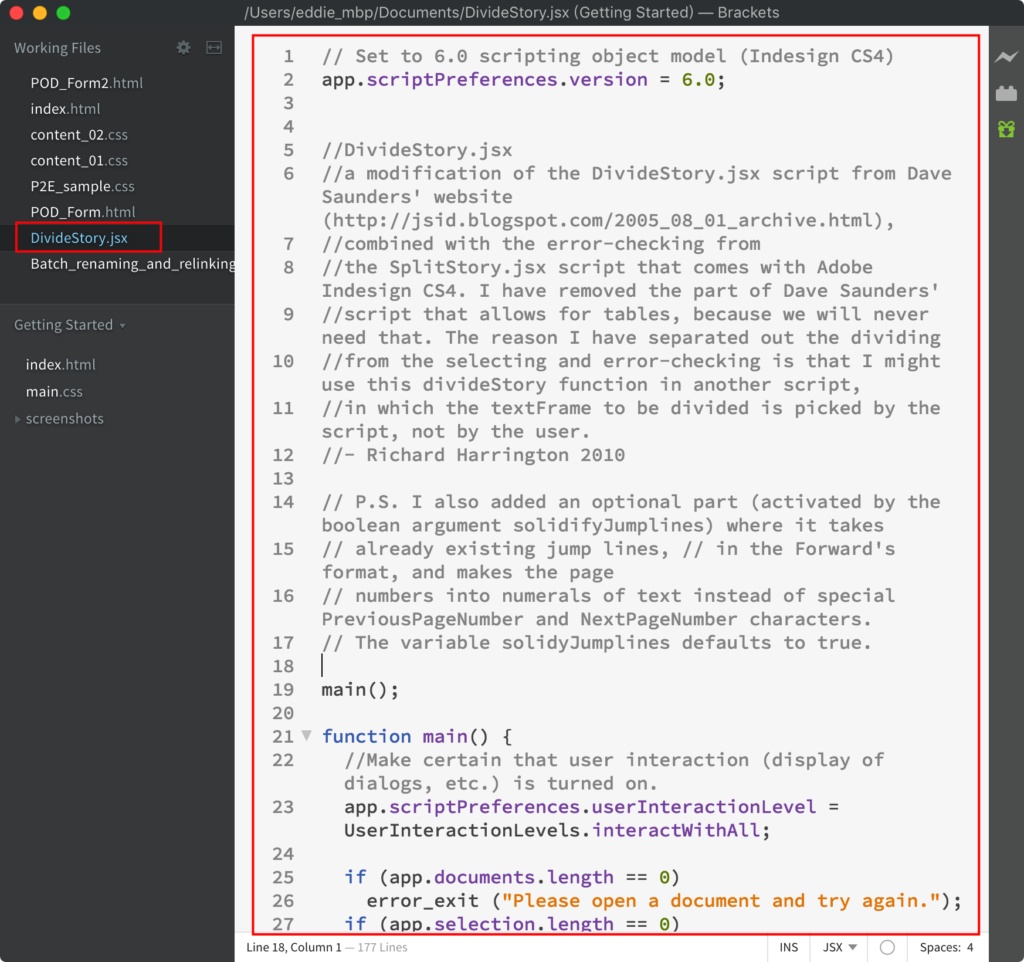
把這段程式碼拷貝後,貼到習慣使用的程式編輯器。

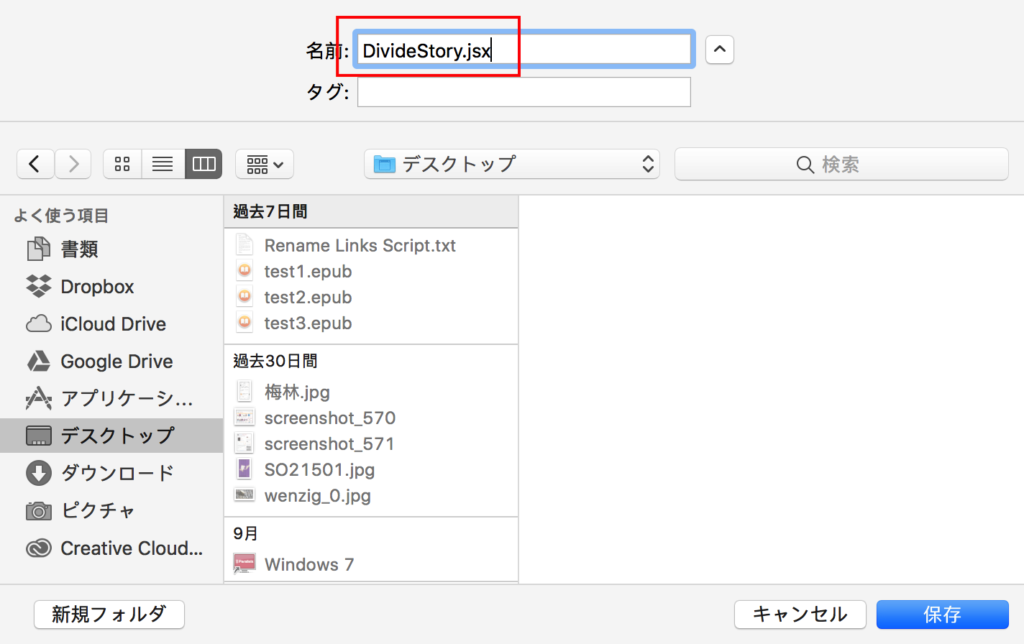
然後存檔為『DivideStory.jsx』。

接著再把這個『DivideStory.jsx』安裝到InDesign指令碼的資料夾中(細節請參考上一篇文章的教學)。

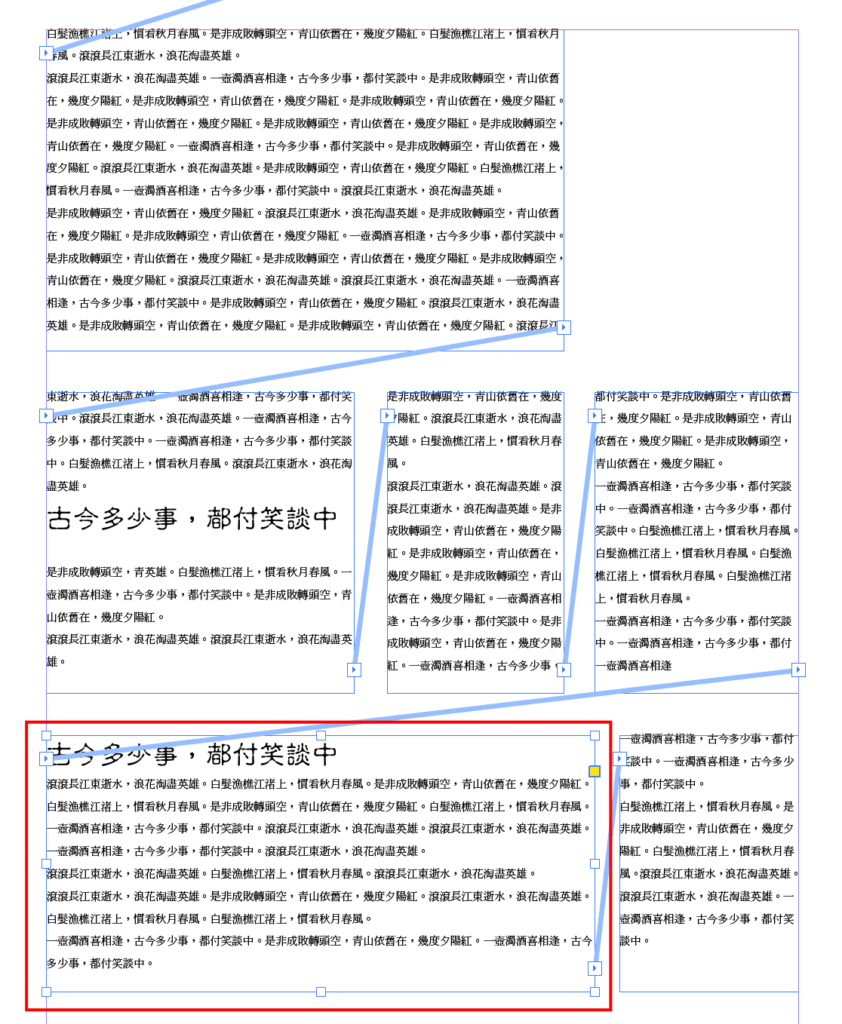
接下來我們就來看看實例吧!下面是個隨便亂弄的6個連續串流文字框範例,假設我想要從第5個文字框斷開,但是後面串流的文字框不要斷掉,請先選擇第5個文字框。

接著我們執行「DivideStory.jsx」指令碼。

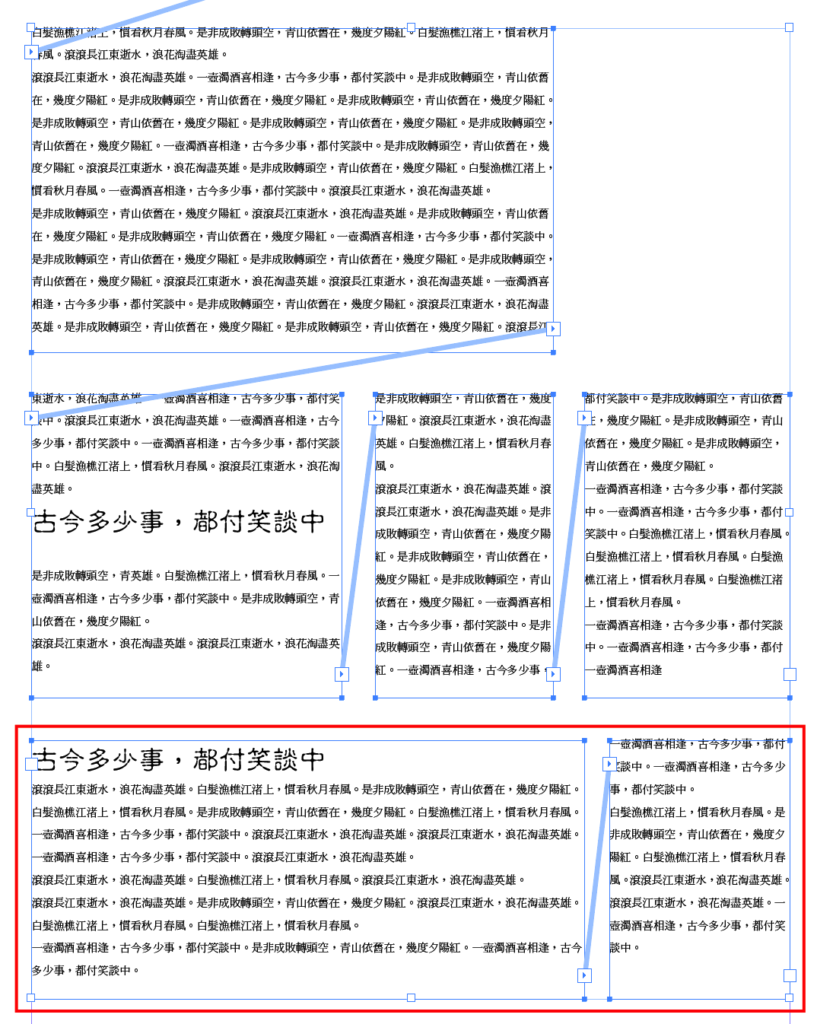
然後就會看到下面的結果。下面顯示第4與第5個文字框斷開了,而第5跟第6個文字框依舊保持串流狀態。

看到這裡相信大家已經知道這個指令碼的威力了吧!想斷哪裡就斷哪邊,真的超自在的~
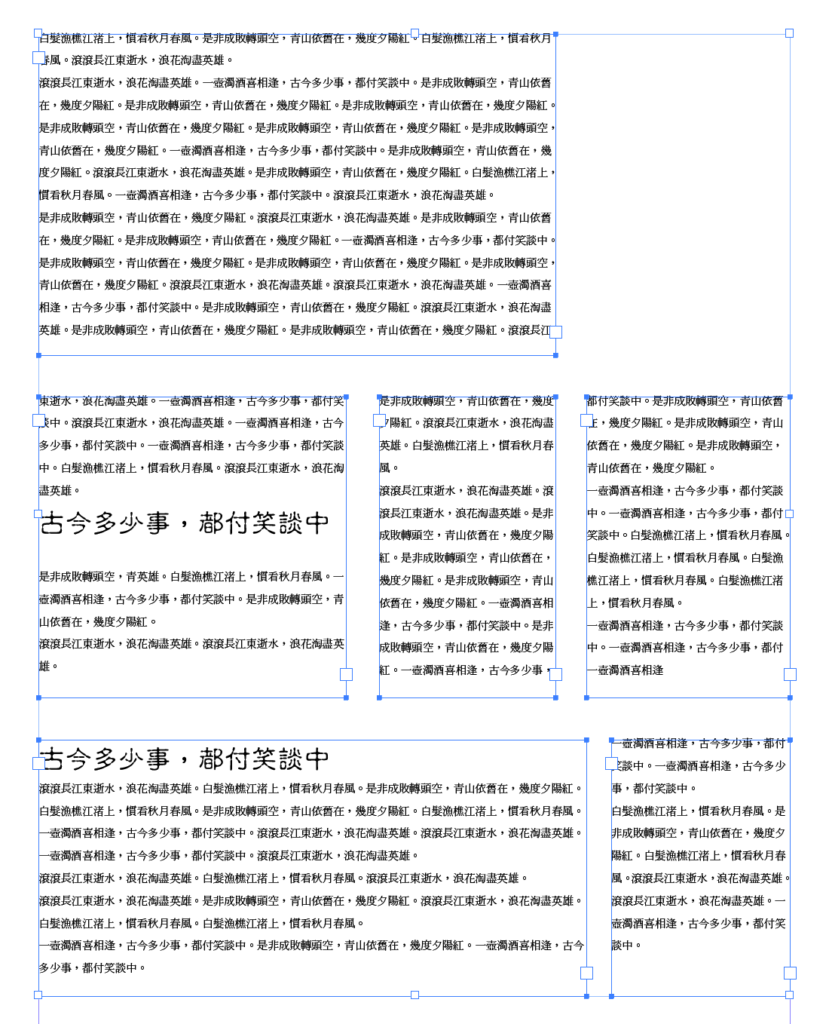
順便分享一下InDesign內建的「SplitStory.jsx」的使用效果。

使用這個「SplitStory.jsx」指令碼會把所有串流文字框全部切斷,如下圖所示。

所以囉,了解這兩個指令碼的功能後,相信對大家以後要自由自在地切斷串流文字框就會很有幫助啦~^_^
如果你找不到網頁或不太會存成jsx檔,請到這裡下載我已做好的jsx檔 ^_^。
以上就是這次的內容分享,按照慣例要再打個小廣告,大家如果對版面設計或InDesign技術內容有興趣的話,歡迎贊助一下版主的新書《InDesign Tricks:專家愛用的速效技法》,不管是紙本書還是電子書都有在販售,請大家多多支持~XD
電子書互動介紹頁面網址:https://indd.adobe.com/view/c4d80b2d-0f78-481d-a6ad-baf45e9cefe9
|
|

