「加三嘻行動哇 Yipee! 成為好友」
【Facebook、Youtube、Twitter、Instagram、Telegram、Line】

曾經我們在『在InDesign裡面製作出餅乾文字的特效』一文中,利用「效果」面板來製作出以往可能會需要在Photoshop上才做得出來的餅乾效果,這一次我們再拿「效果」功能來實現類似Photoshop製作出來的懷舊復古照片效果。
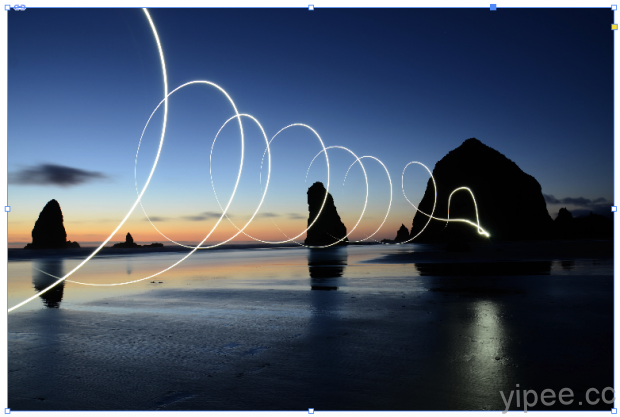
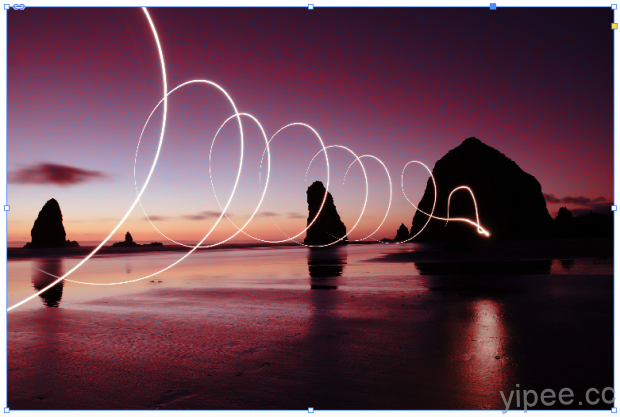
首先,請準備好一張照片(如下圖所示),最上方的照片中間就是原始圖片,周圍即為利用「效果」功能做出來的各種特效照片,可以藉此先瞭解一下改變的特效效果。

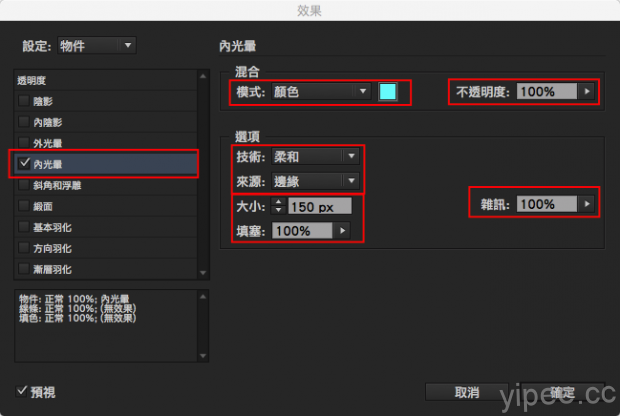
選取圖片後開啟「效果」面板,設定下圖紅框所示的數值,其中「大小」的部分要能夠把文字整個覆蓋掉,我先設定了「150px」來看看覆蓋範圍如何。

結果覆蓋範圍不夠大,圖片呈現出來的效果如下圖所示。

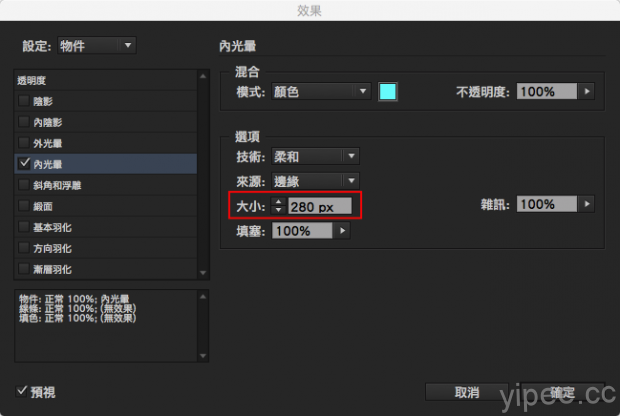
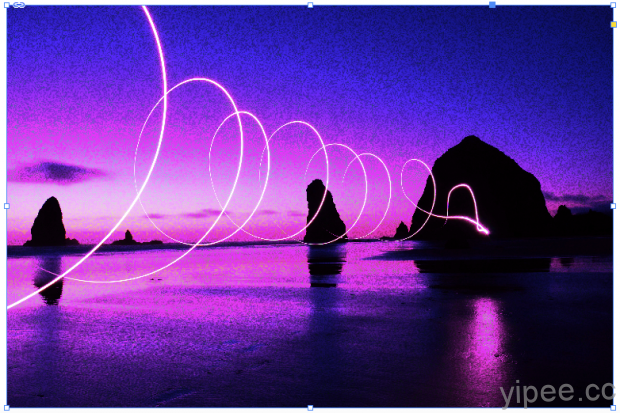
所以再把「大小」調大一些,就可以看到整個照片被內光暈的效果覆蓋了。

這個內光暈的效果是指利用「顏色」的混色模式,將青色以100%不透明度的程度來覆蓋,其中參雜了100%的雜訊粒子,並以100%填色的方式填滿畫面(預設以「柔和」技術與「邊緣」開始計算內光暈的暈開效果與展開位置),呈現出來的樣子就像下圖的樣子。

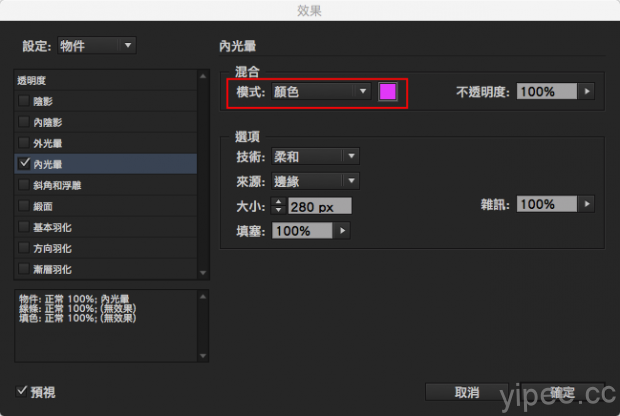
以同樣的方式,將填入的顏色更改為洋紅色色票,就可以看到洋紅色調的懷舊照片效果。


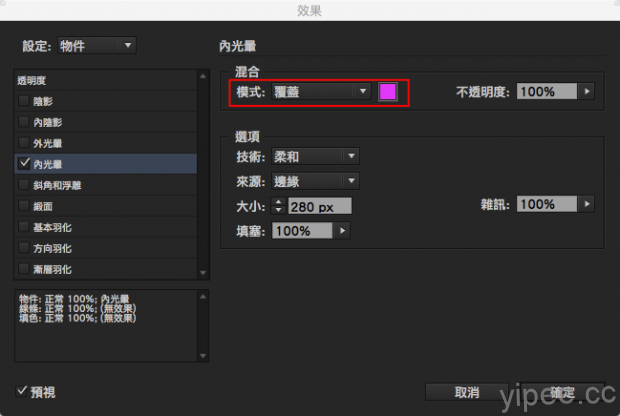
接下來同樣的原理,我們可以嘗試「覆蓋」的混色模式,其他設定不動,得到的效果如下所示。基本上「覆蓋」混色模式會將被覆蓋圖片上的亮部顏色進行填色覆蓋、暗部顏色則不做覆蓋填色處理。


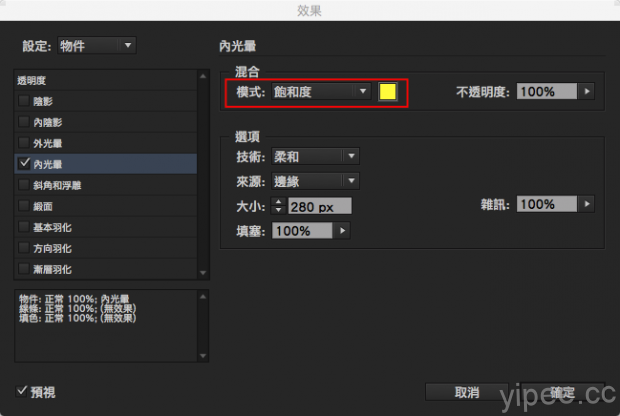
接下來我們試試「飽和度」的混色模式,如果你是Photoshop大師,相信一定非常了解這些混色模式的定義,就算不是很理解的也沒關係,利用「預視」功能來看看圖片效果,就能找到你要的效果。


並不是說只可以設定混色模式,調整「不透明度」也可以產生半透明的疊加效果。


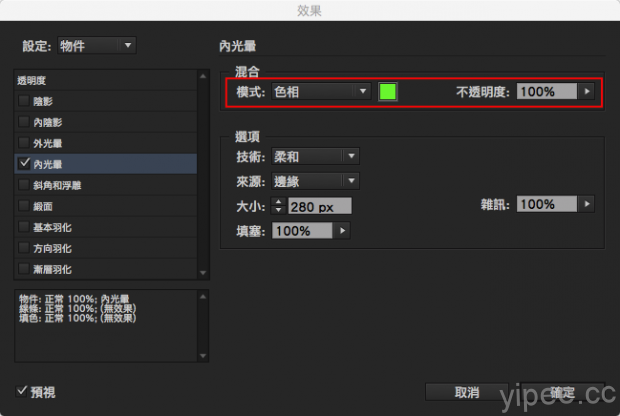
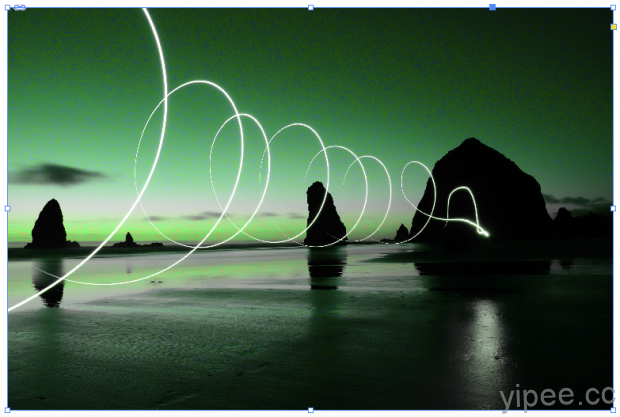
再來試試看「色相」混色模式的效果看看~


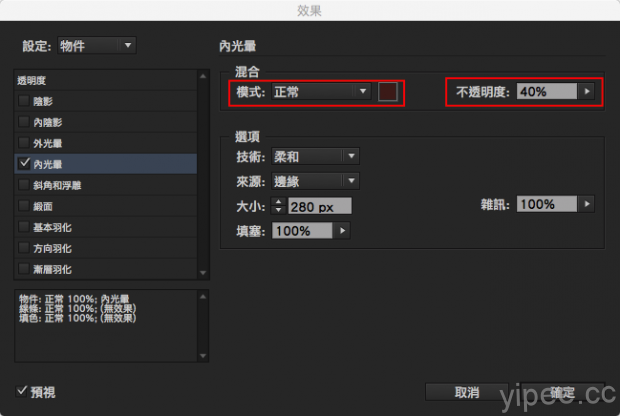
使用「正常」混色模式時,就要調整「不透明度」了~


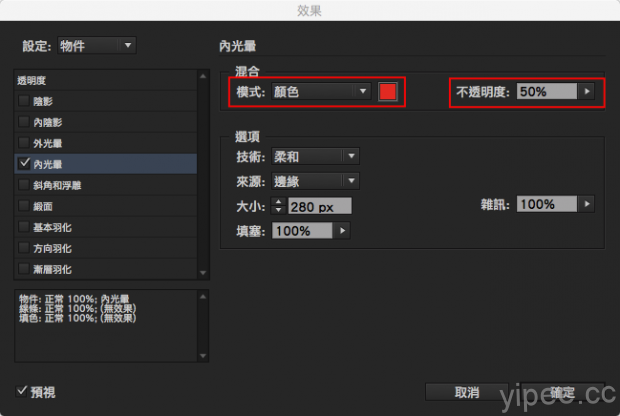
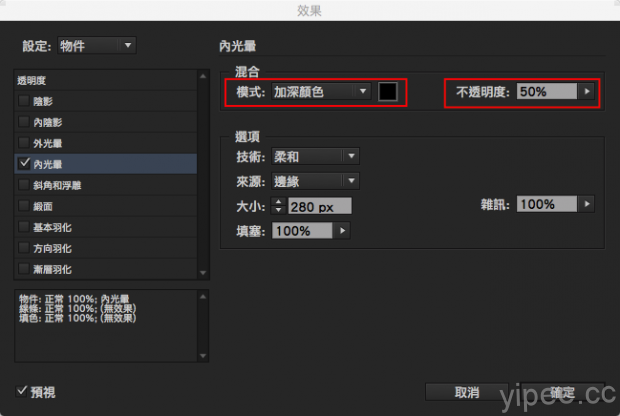
最後來看看「加深顏色」的混色模式&50%的「不透明度」效果~


以上就是今天的教學內容,其實「效果」面板中的設定還有很多可以調整的,這些細節部分就由大家去挖掘吧~
有了這功能就可以不用將圖片先在Photoshop中進行效果處理,相當方便呢~^_^
本文作者:火星頑童的故事
|
|

