「加三嘻行動哇 Yipee! 成為好友」
【Facebook、Youtube、Twitter、Instagram、Telegram、Line】

在上一篇《超簡單流程!利用InDesign把PDF轉存成ePub 3(Part 1)》中曾經有提過第二種流程方法,在第二篇中沒有提到,這一篇就稍微快速說明一下;同時這一篇也會說明如何把利用這種方式做出來的假ePub做出目錄來讓它更像真ePub⋯⋯XD
第二種快速方式
第一篇的第一種方式是要先確定文件的大小後,建立起相同文件大小的InDesign檔案。但是其實不需要配合文件大小就可以先執行「PlaceMultipagePDF.jsx」,執行之後載入的圖片大小可能與文件大小不太一樣,這時候只要利用「頁面工具」將所有頁面選取後調整大小,然後存檔就好了!關鍵就是這麼簡單,詳細圖解就不浪費篇幅,請大家去試試看吧~^_^
對全圖片ePub文件建立目錄連結
接下來這個標題所說的內容可能是本系列教學的最後重點,相信大家利用前面的作法已經可以把自己家出版社的複雜圖文出版品變成符合IPDF格式的ePub檔案,但是有個美中不足的地方就是這些ePub檔案沒辦法產生目錄!
沒辦法咩,因為都是全圖片,沒有文字當然就不會有目錄產生啊,如果稍微懂InDesign就會知道這層原因。所以我們要產生出目錄,就要手動建立與目錄有關的連結標題。
問題來了,自己手動建立章節標題來產生目錄並不是什麼問題,差別只在於你要做的多精細,而最大的問題是InDesign產生的目錄與在ePub上看到的樣子會有落差才是最大問題。
別管目錄文字在哪
首先,在InDesign產生的目錄文字,在ePub上面不見得看得到。什麼意思?當你把目錄文字放在一般頁面中,ePub就會看到這個目錄文字;但是當你把它放在頁面外的區域,ePub就不會看到目錄文字。聽起來在InDesign中市很正常的邏輯,但是如果是一般文字的話,就算不在頁面範圍內,ePub輸出時還是會看到一般文字,所以這個也造成我們要建立目錄連結上的問題。


建立與目錄連結的一般文字(章節標題)
上面提到目錄文字只要放在非頁面範圍上就不會看到的特性,對於我們將複雜圖文的出版文件轉成ePub時,這種“隱藏”屬性就非常有用。因為正常來說,我們產生的ePub裡面一定會有圖片式的目錄,如果為了做目錄又產生一個文字目錄,就會很奇怪。

所以接下來的關鍵就是如何做出不會干擾原來出版文件的章節標題。
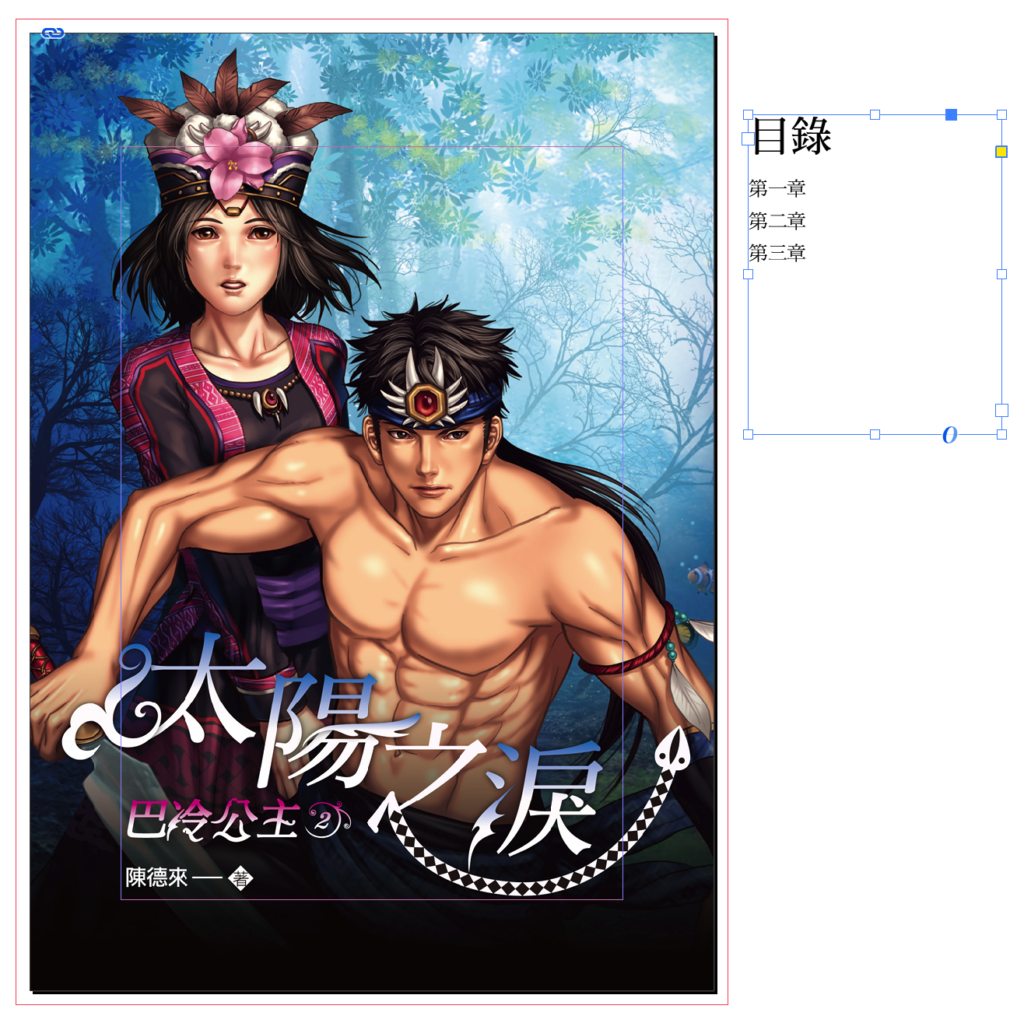
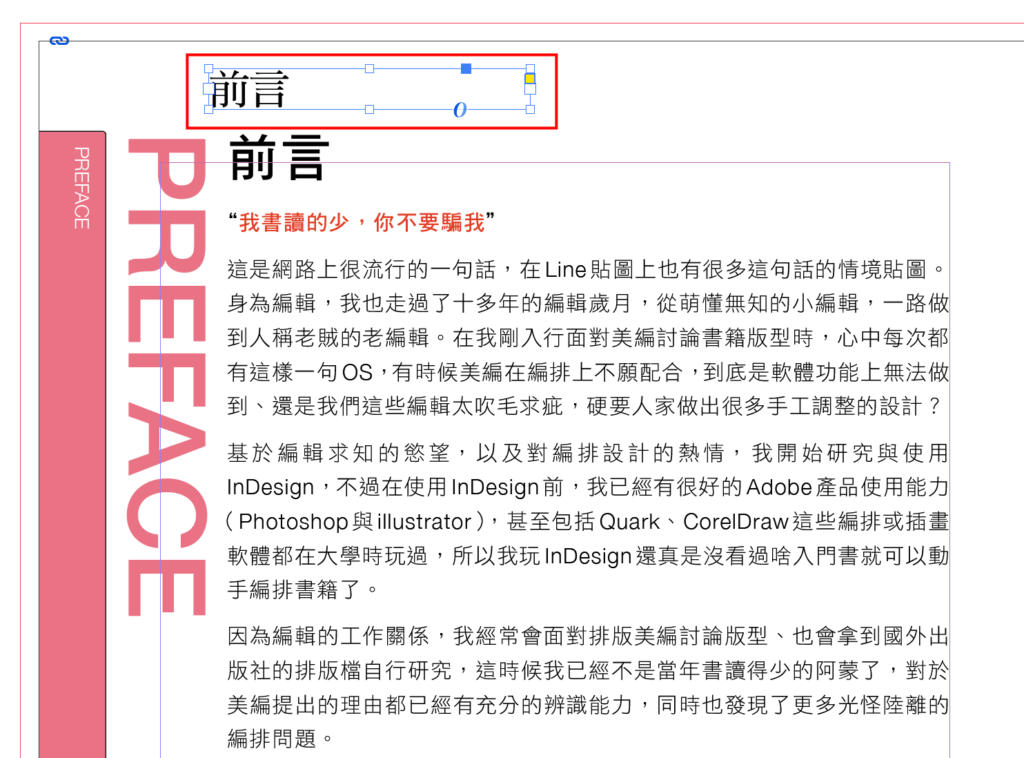
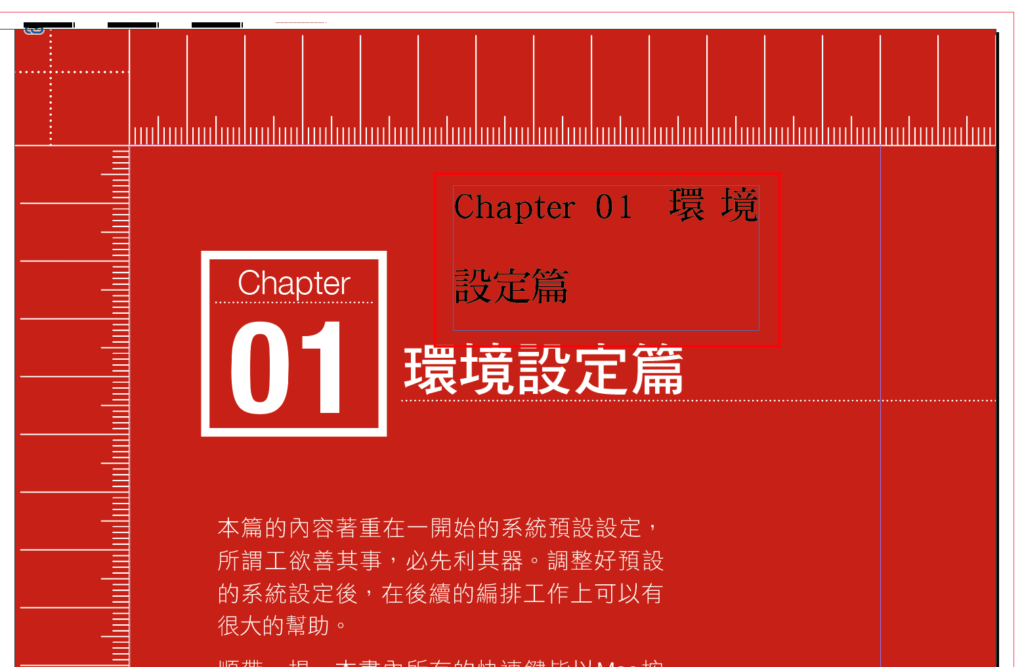
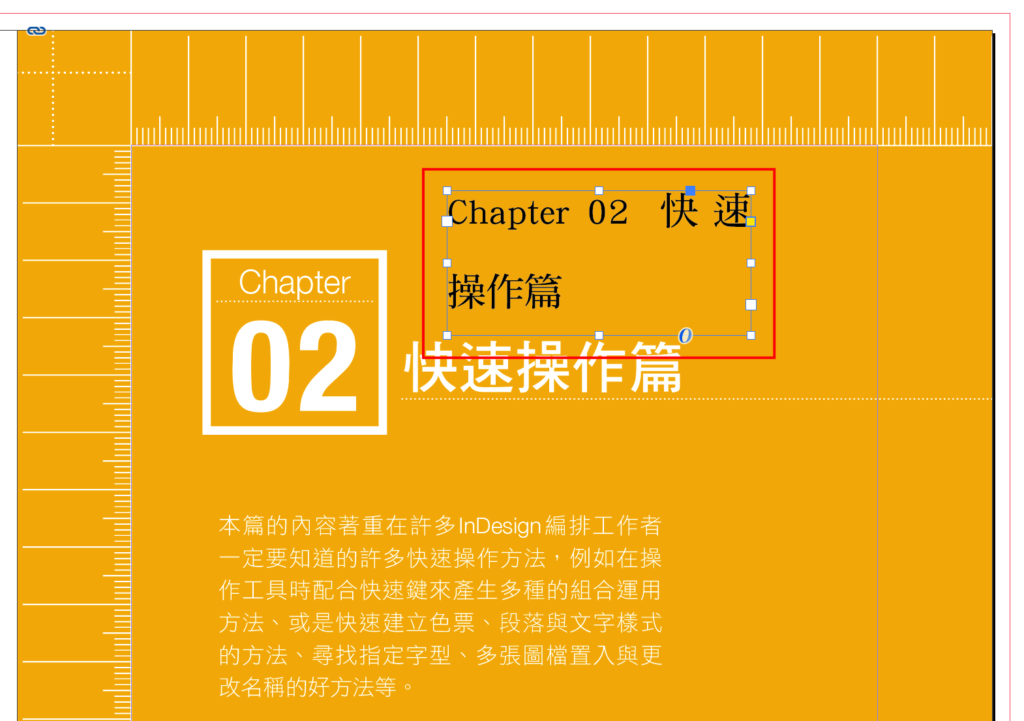
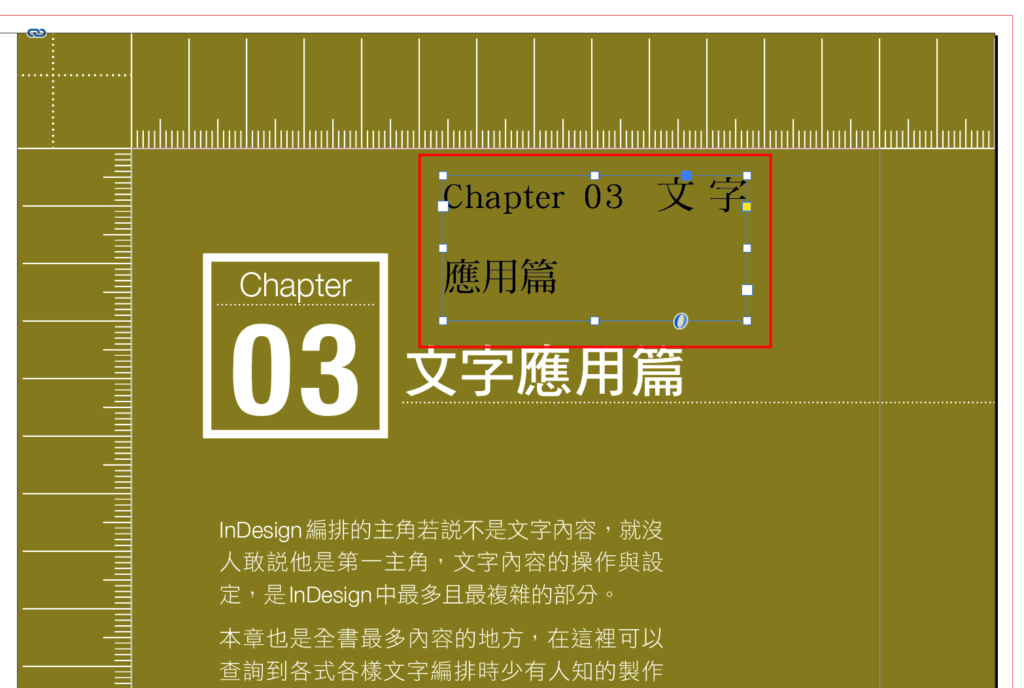
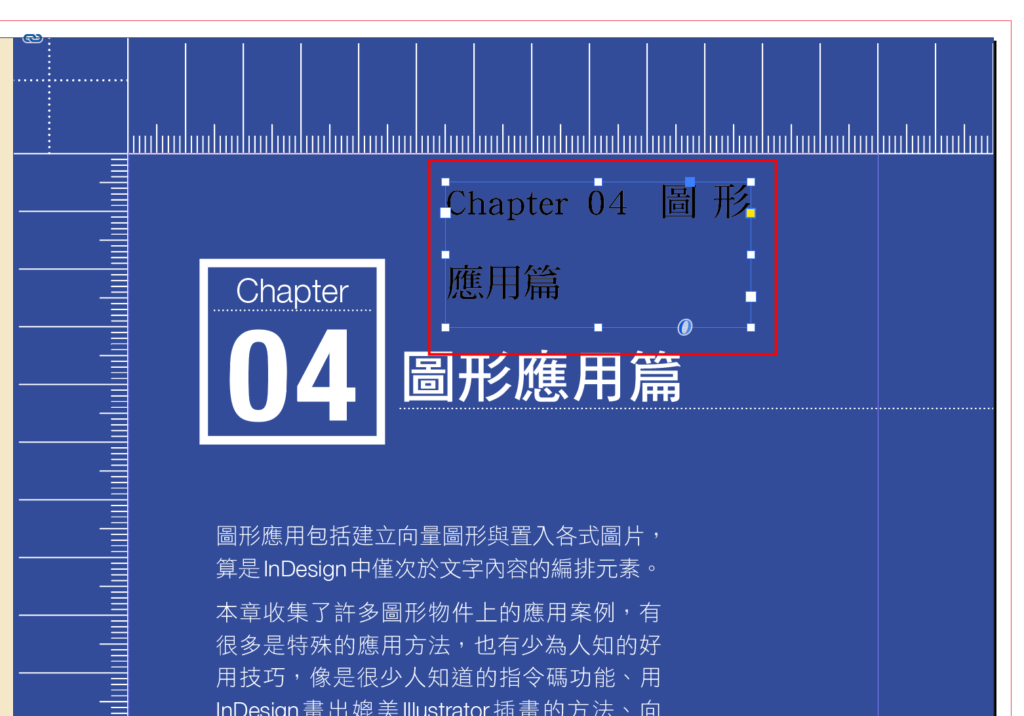
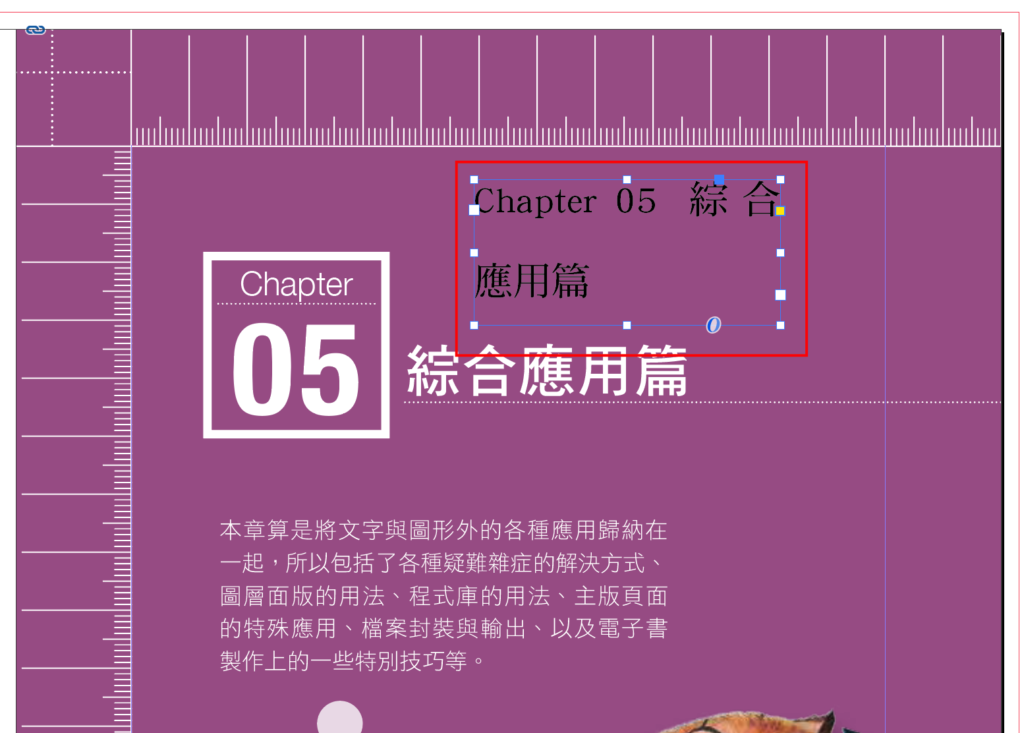
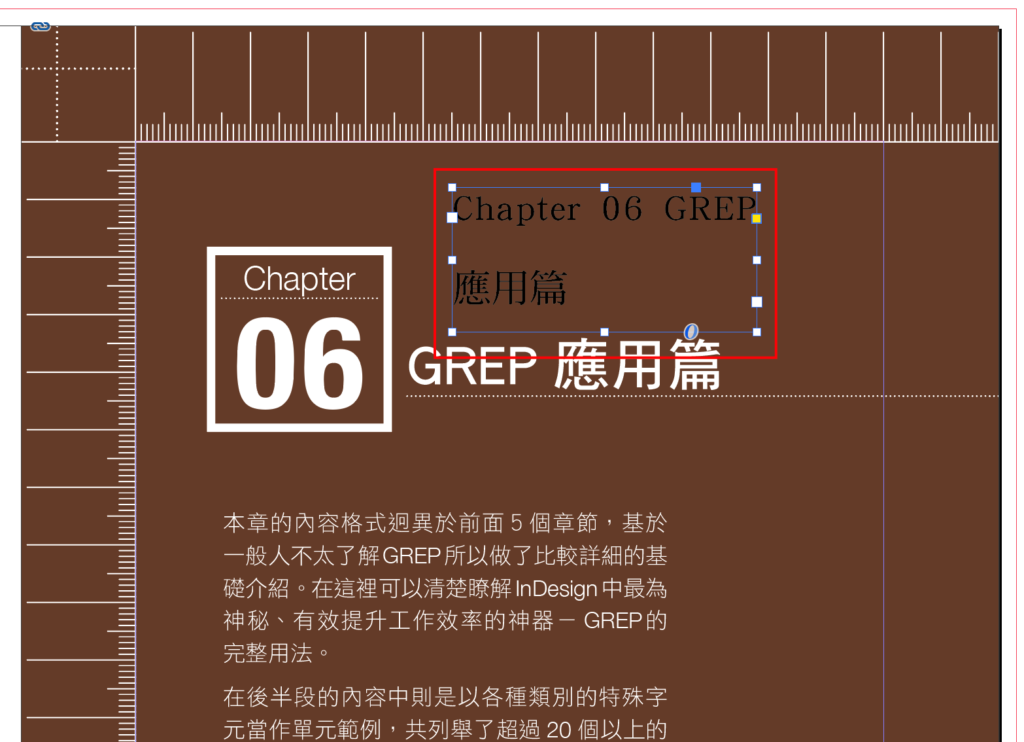
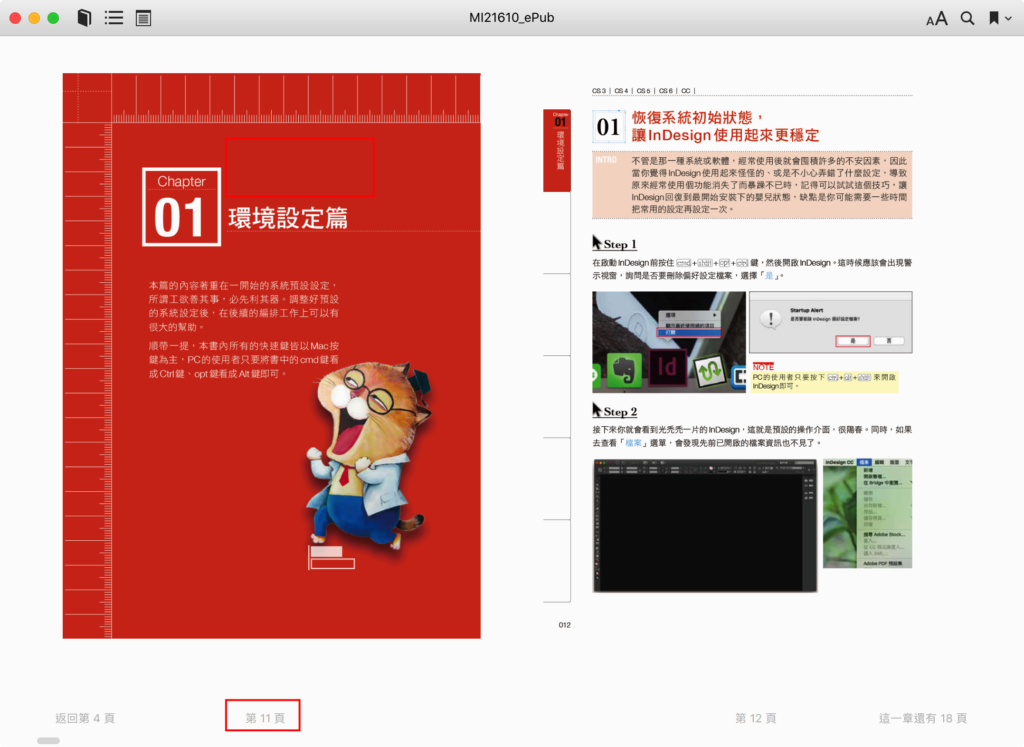
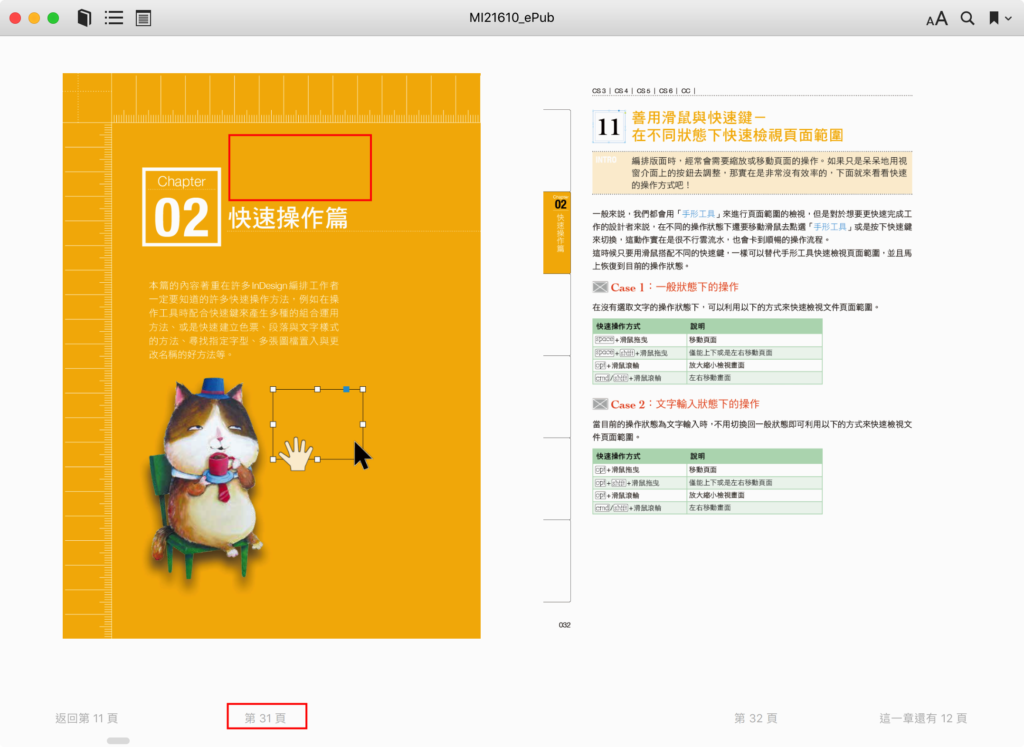
首先,我們先用已經設定好CSS轉存標記的段落樣式來把各個章節的標題名稱建立在對應的頁面上(關於怎麼設定轉存標記請參考《用InDesign製作可重排式版面的小說ePub 3電子書訣竅-入門基礎篇》),例如在我這本書中總共有6個章節,所以我分別在「前言」、「本書使用說明」與6個章名頁那邊設定了章名段落樣式的標題文字,如下圖所示。








建立這些標題文字時不需要特別美化,因為反正最後都要讓它在ePub中隱藏看不到,所以只要文字與位置正確就可以了。
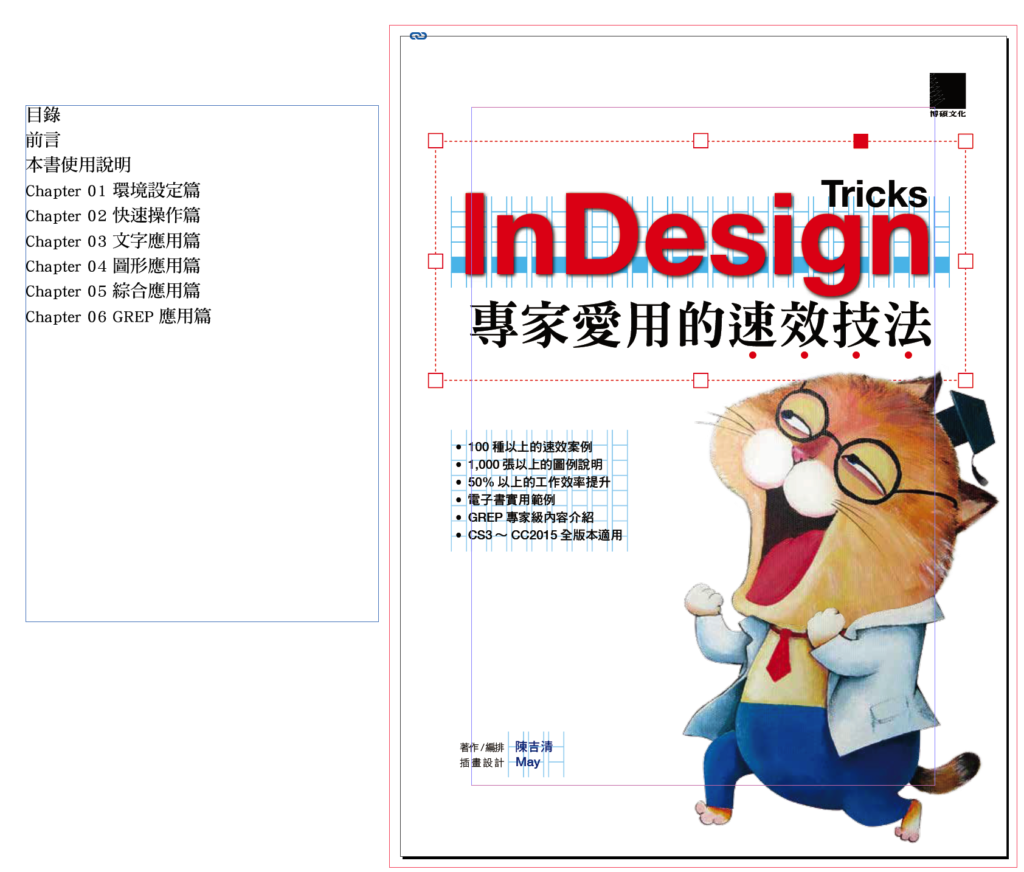
完成這些標題字設定後,記得輸出目錄文字,然後把目錄文字拉到頁面範圍外,例如我會放在第一頁的範圍外。

然後就是CSS的設定了,整個ePub文件中只會設定到這個章節段落樣式的文字,所以只要指定一個樣式即可。

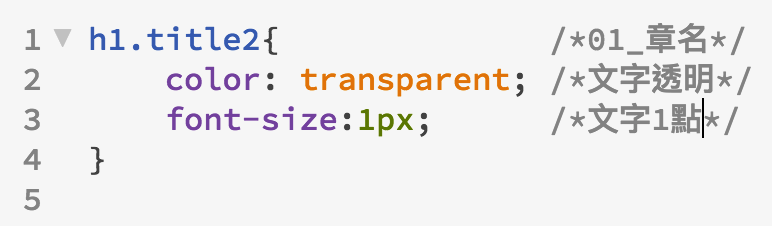
在這裡我用 color : transoarent 把文字設定為透明,然後用 font-size : 1px 把文字指定最小,可能有人會想說文字大小幹嘛不設定為0px呢?如果是在一般網頁上不想讓文字顯示出來確實是可以用0px,但是現在做的是ePub文件不是網頁,所以還是需要有個最小字級;我也曾試過0px,但是出來的結果會有文字位置跑掉的問題。
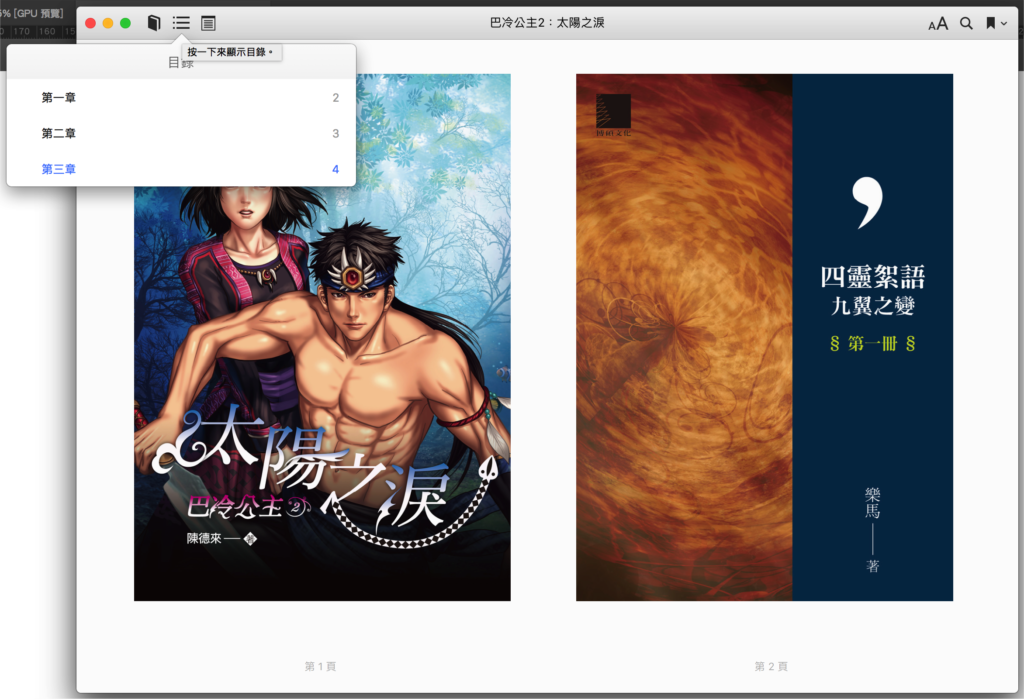
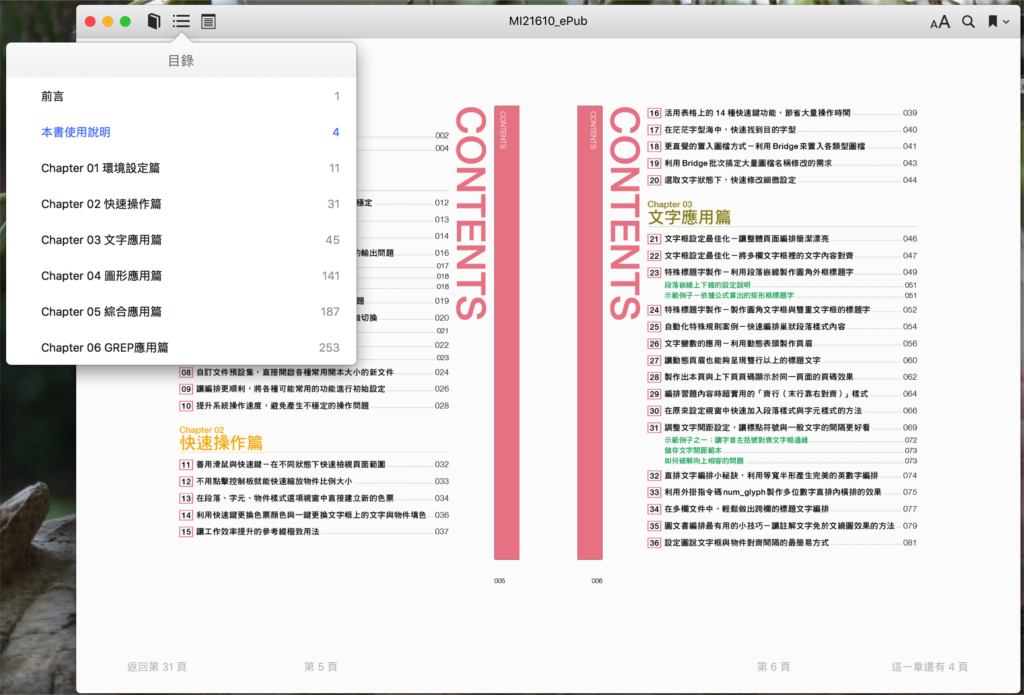
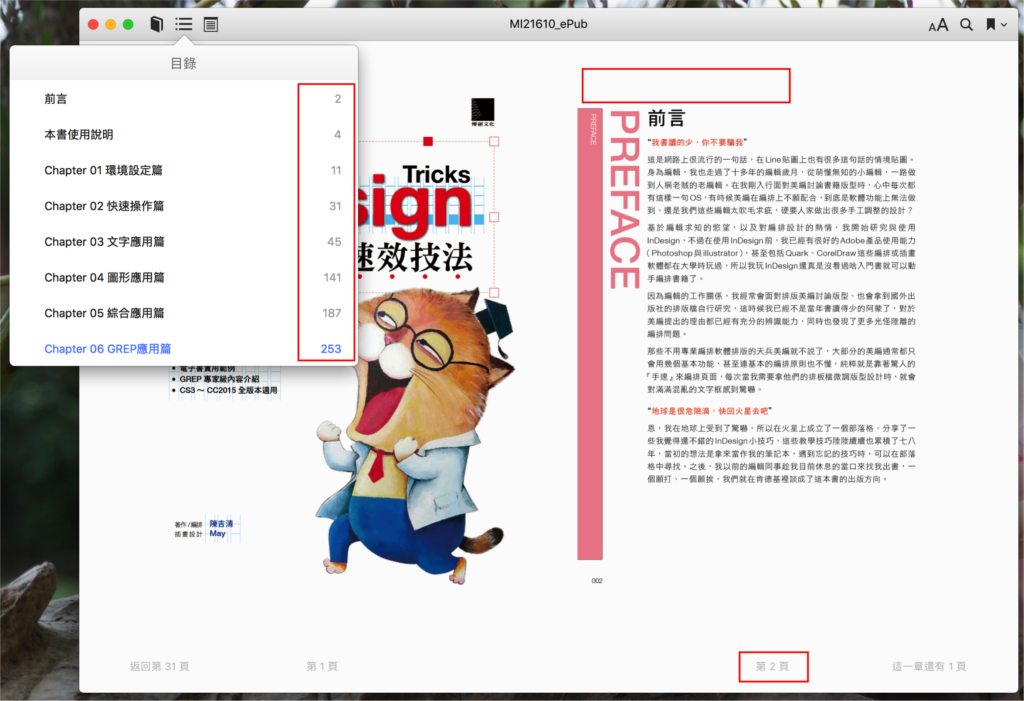
完成這樣的設定後,輸出成ePub後就可以看到設定的目錄有對應連結到正確的頁面上,如下圖所示。








以上就是整個複雜版面的出版文件要轉成符合IDPF格式ePub3的超簡單流程轉法。基本上這算是一種假的ePub3,但是在出版社沒錢沒人力、電子書市場又這麼微弱的情況下,能夠有簡單又不多花錢的方式來轉製現有PDF的方法,文化部想要推廣ePub3普及應該就比較容易了吧~
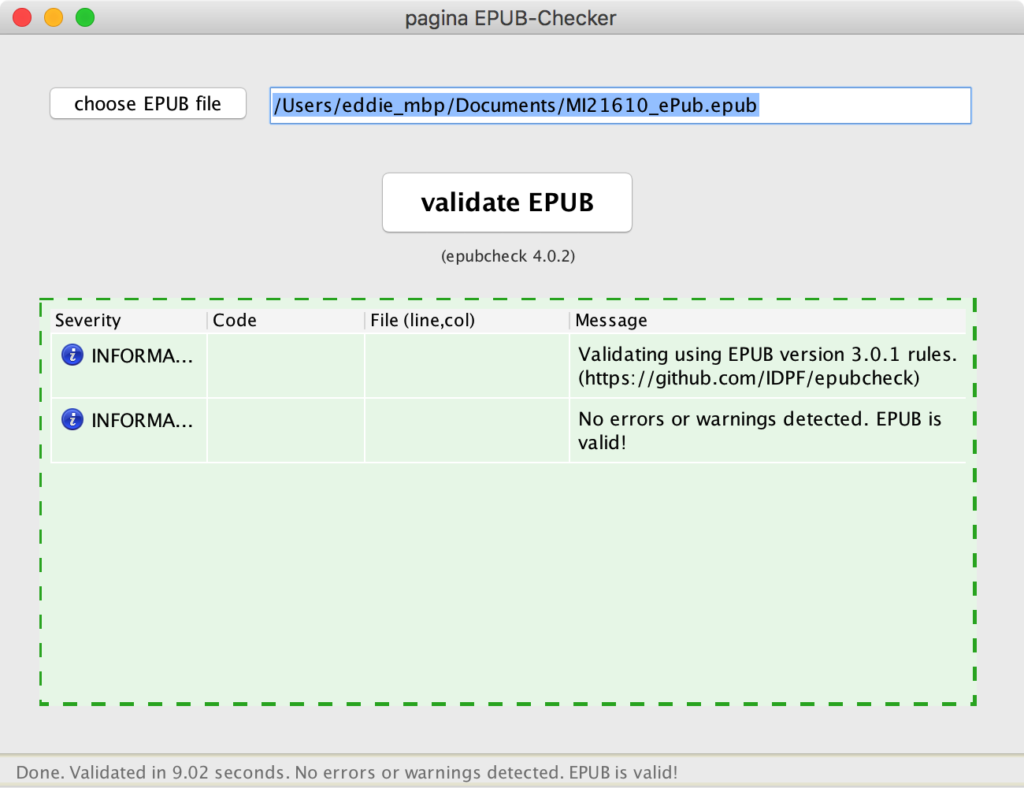
對了,最後再補個用這種方式轉出來的ePub丟到EPUB-Checker檢查的結果,結果當然是OK啦~可喜可賀~耶~^O^

以上就是這次的內容分享,按照慣例要再打個小廣告,大家如果對版面設計或InDesign技術內容有興趣的話,歡迎贊助一下版主的新書《InDesign Tricks:專家愛用的速效技法》,不管是紙本書還是電子書都有在販售,請大家多多支持~XD
電子書互動介紹頁面網址:https://indd.adobe.com/view/c4d80b2d-0f78-481d-a6ad-baf45e9cefe9
本文作者:火星頑童
|
|