「加三嘻行動哇 Yipee! 成為好友」
【Facebook、Youtube、Twitter、Instagram、Telegram、Line】

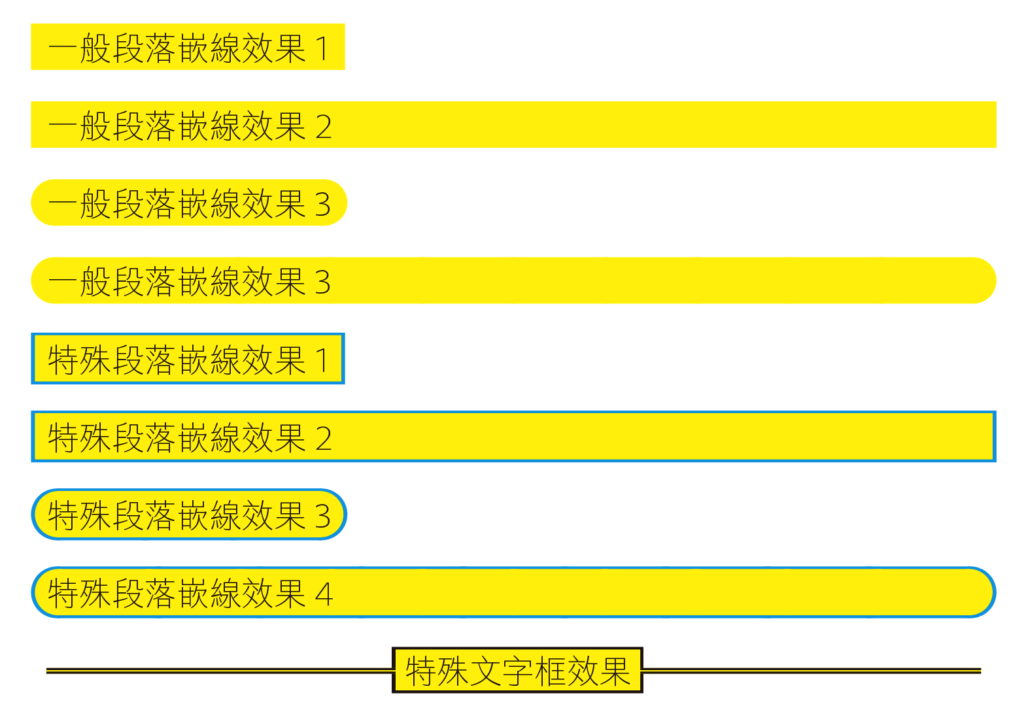
今天要來介紹段落樣式中的「段落嵌線」與「底線」的基礎+進階應用變化喔!相信對InDesign有點了解的人在知道這兩個關鍵詞語後,看到下面的文字框樣式範例後,大概心裡有個譜怎麼做了吧?

上圖前面四個是基本範例,中間四個有點小複雜,在我的書裡面有介紹過數學公式的變化,最後一個就有點燒腦了,我們依序講解做法,有經驗的朋友可能在看完講解前,也許可以猜到怎麼製作吧?
一般段落嵌線效果1

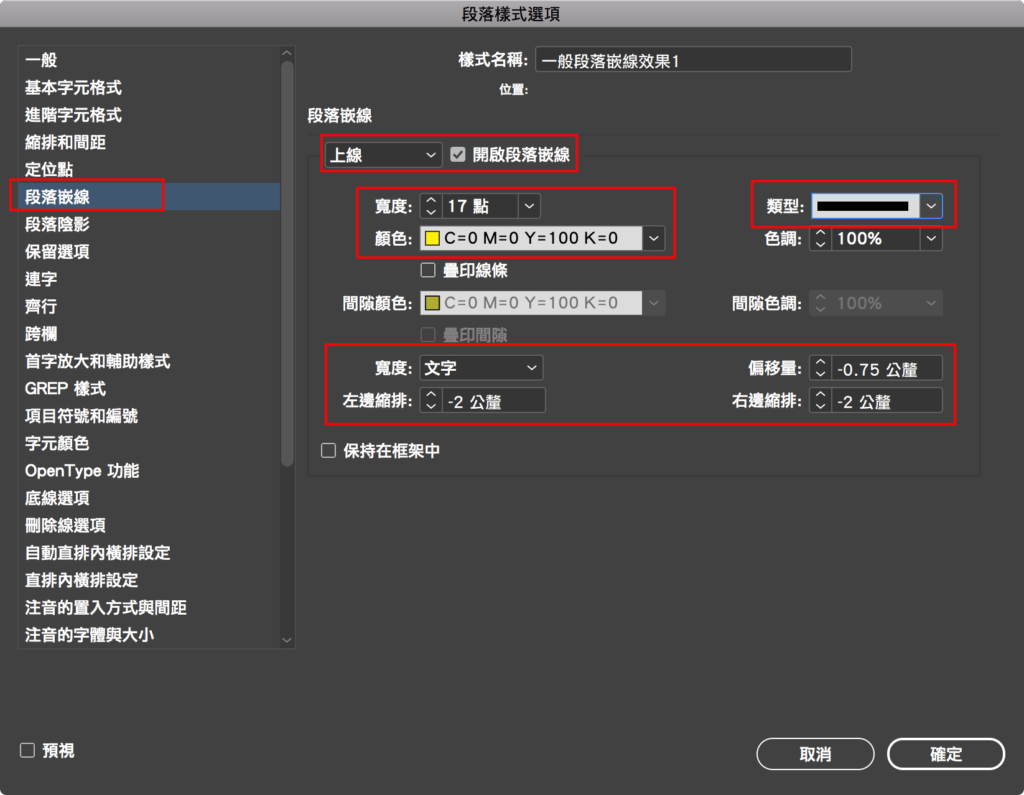
這個例子其實只是文字段落樣式中,去添加一個段落嵌線即可,不管是「上線」或「下線」皆可,順帶提一下,這個範例裡面的字體大小是12點,依照這個基礎,我設定的第一個段落嵌線效果的數值如下,這些數值很重要,會是後面所有段落效果的基礎。

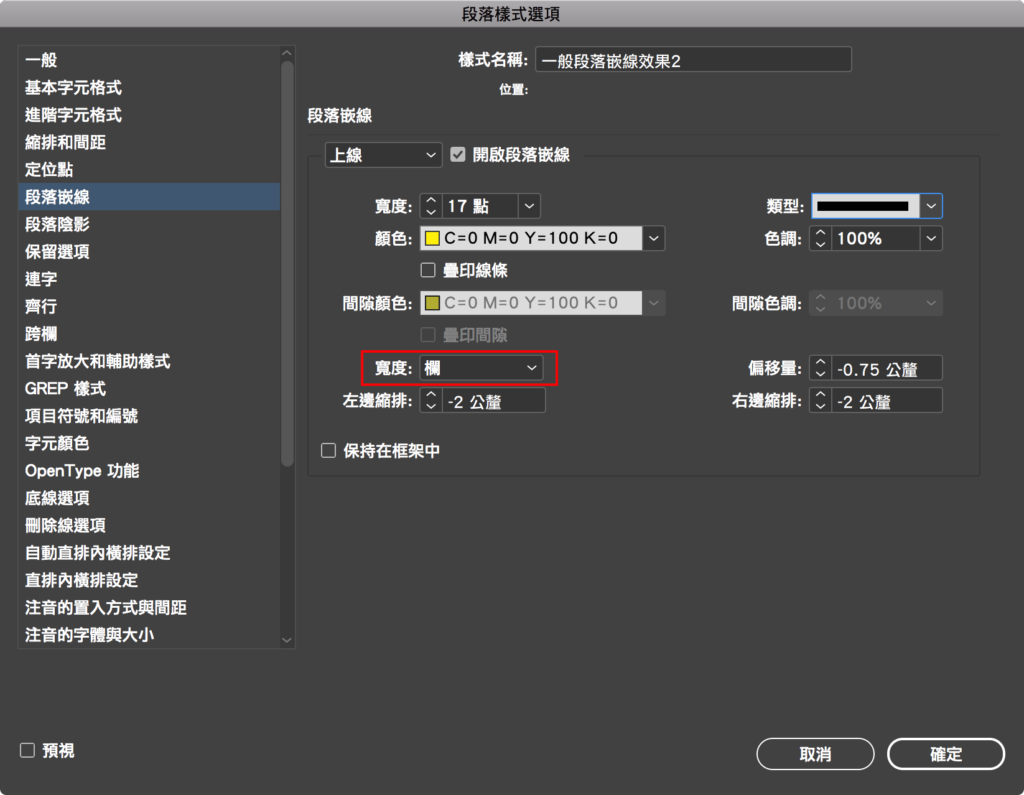
一般段落嵌線效果2

這個效果跟第一個效果只是差別在「寬度」的設定,設定為「欄」就會依照文字框的長度而改變喔~

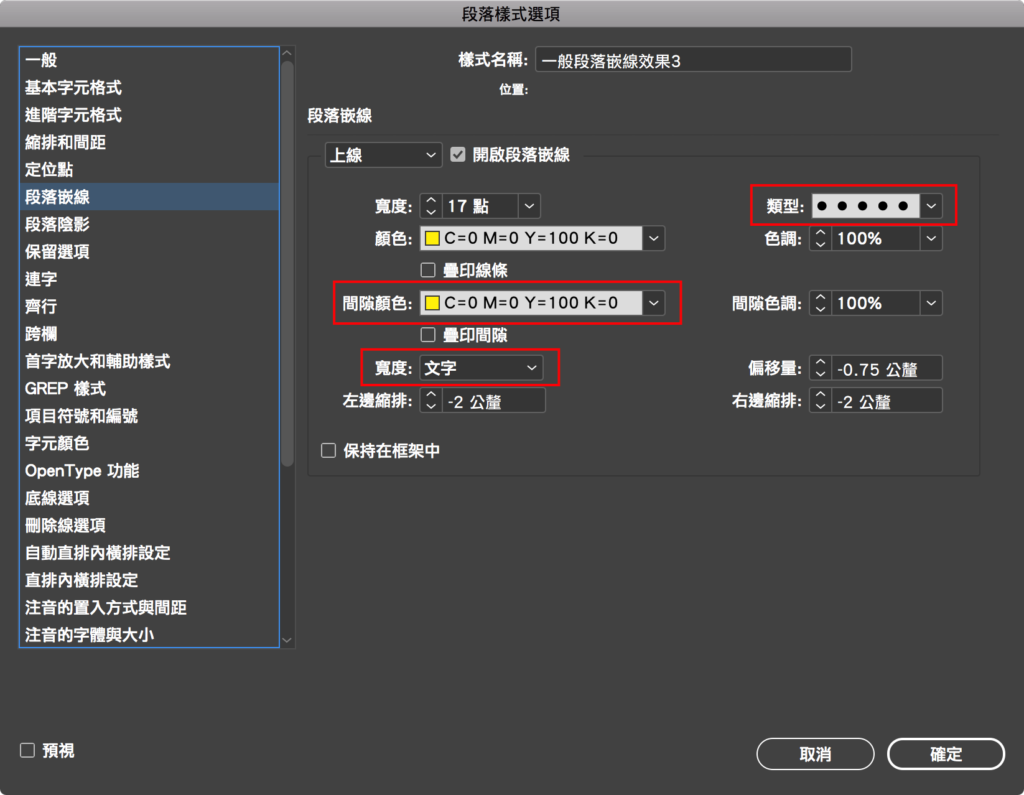
一般段落嵌線效果3

這個文字框效果有點變化,其實就是把一般的直線改成圓點來設定就可以。所以我們在「類型」上要選擇圓點的線條樣式,然後在「間隙顏色」設定與原來線條的顏色一樣,這樣子原本有間隙的圓點虛線就會被填滿變成兩個端點橢圓的直線。

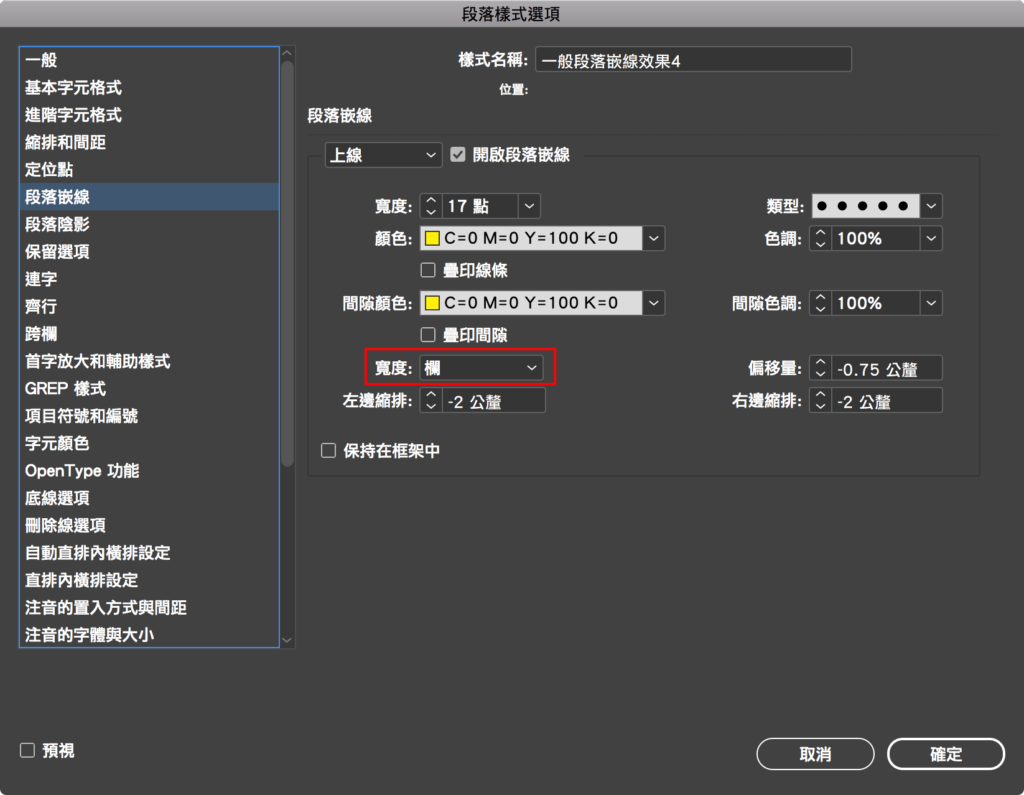
一般段落嵌線效果4
![]()
這個效果就是把一般段落嵌線效果3的「寬度」改成「欄」而已。

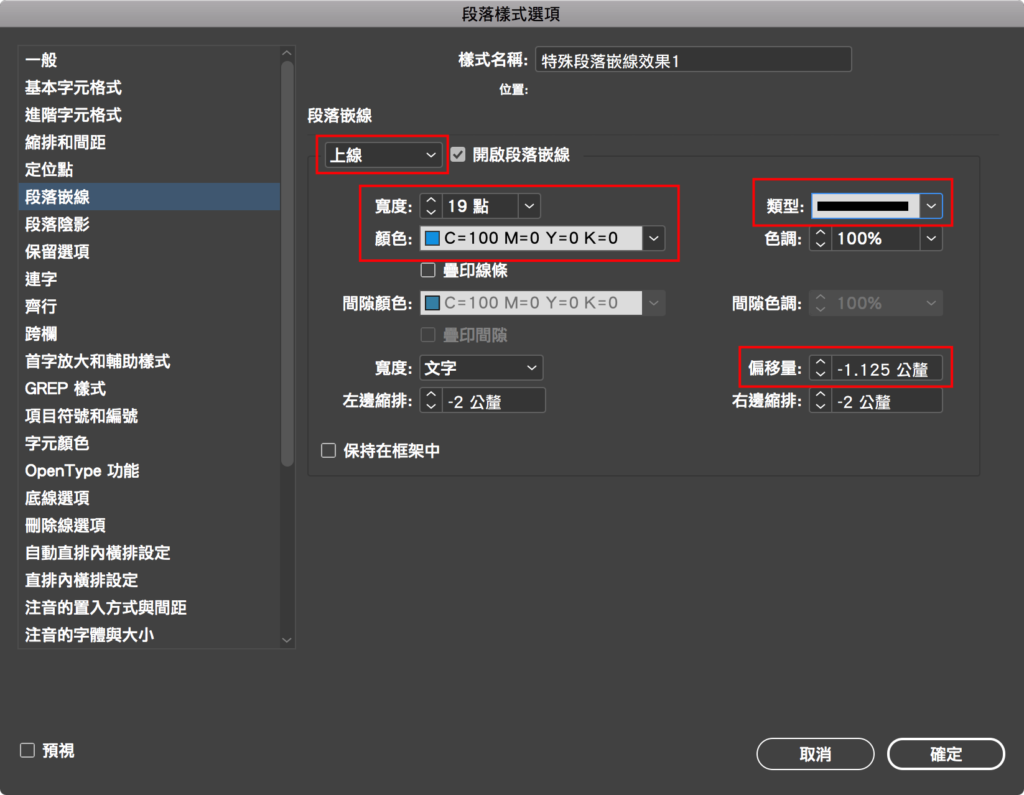
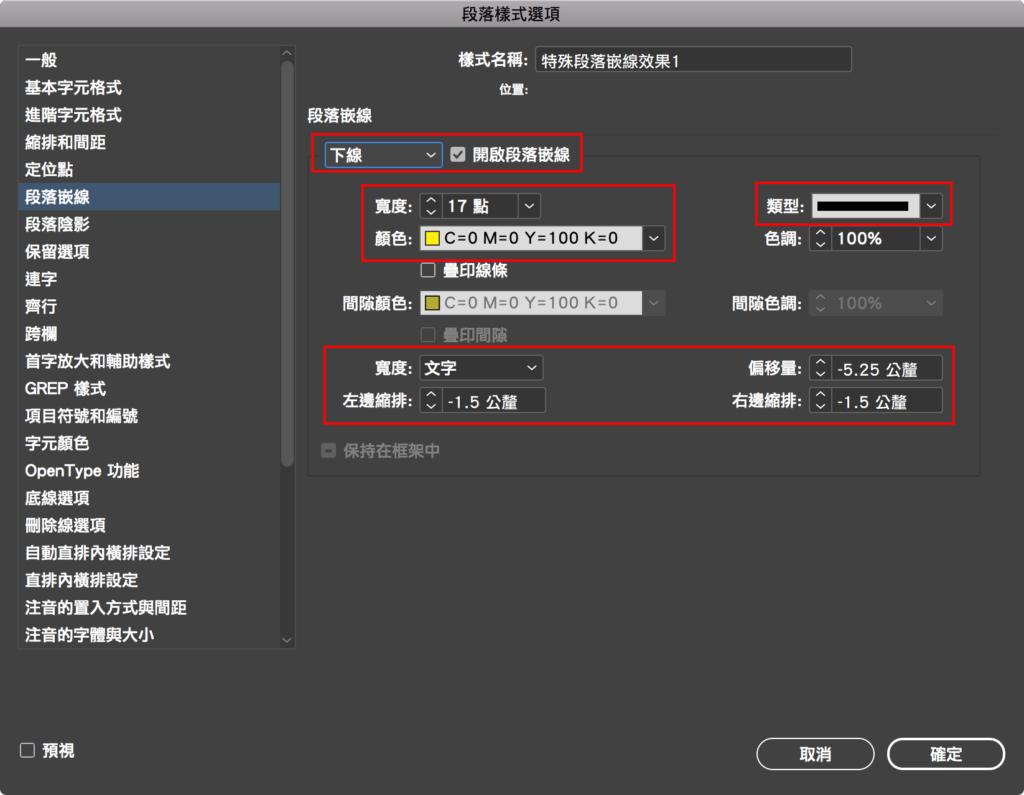
特殊段落嵌線效果1

從這個段落牽線開始,就是進階設定了,需要用到「上線」與「下線」,基本上上線跟下線的名稱與定義是相反的,以圖層順序來說,上線是在下、下線是在上,所以我們要做出有邊框效果的樣式,就需要讓上線的寬度大於下線,下線的寬度就維持先前段落牽線的寬度「17」、上線修改為「19」,下線為底色黃色、上線為邊框色藍色,然後在偏移量上做好精確的設定就可以了。詳細的例子如下所示。


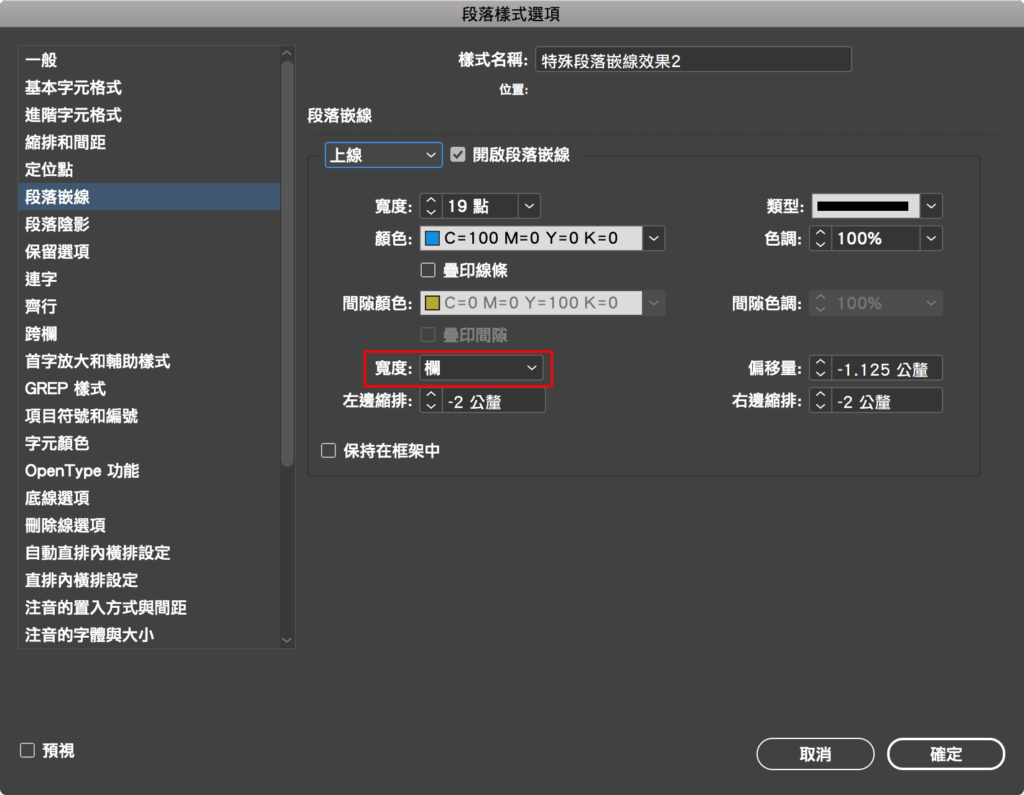
特殊段落嵌線效果2

這個例子是特殊段落嵌線效果1的變化,一樣就是把上下線的「寬度」變成「欄」即可。

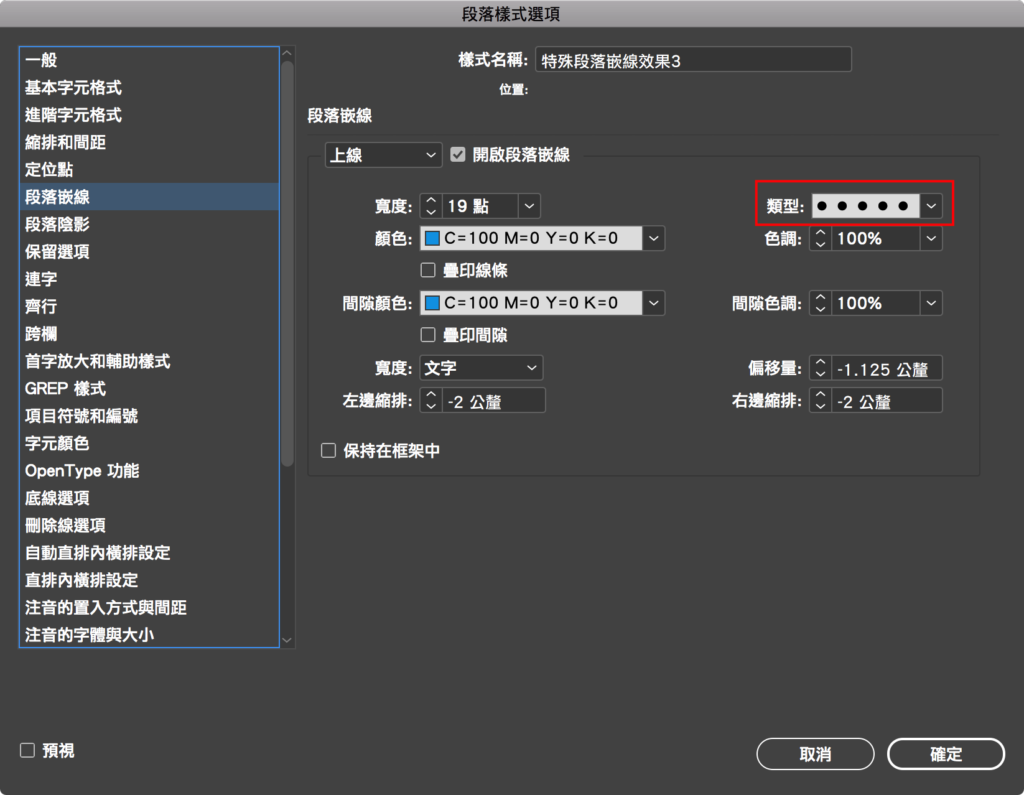
特殊段落嵌線效果3

這個其實也只是特殊段落嵌線效果1的變化形,就是把上下線的「類型」改成圓點線條即可。


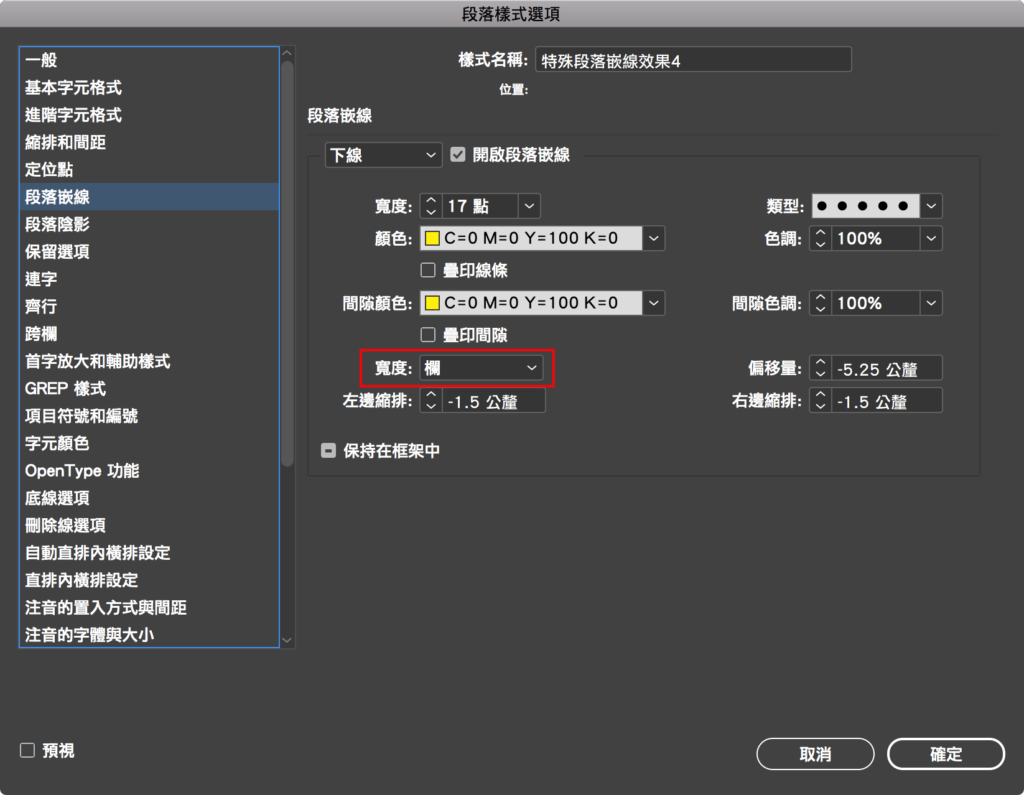
特殊段落嵌線效果4
![]()
一樣地,這個效果只是在特殊段落嵌線效果3的「寬度」改變成「欄」即可。

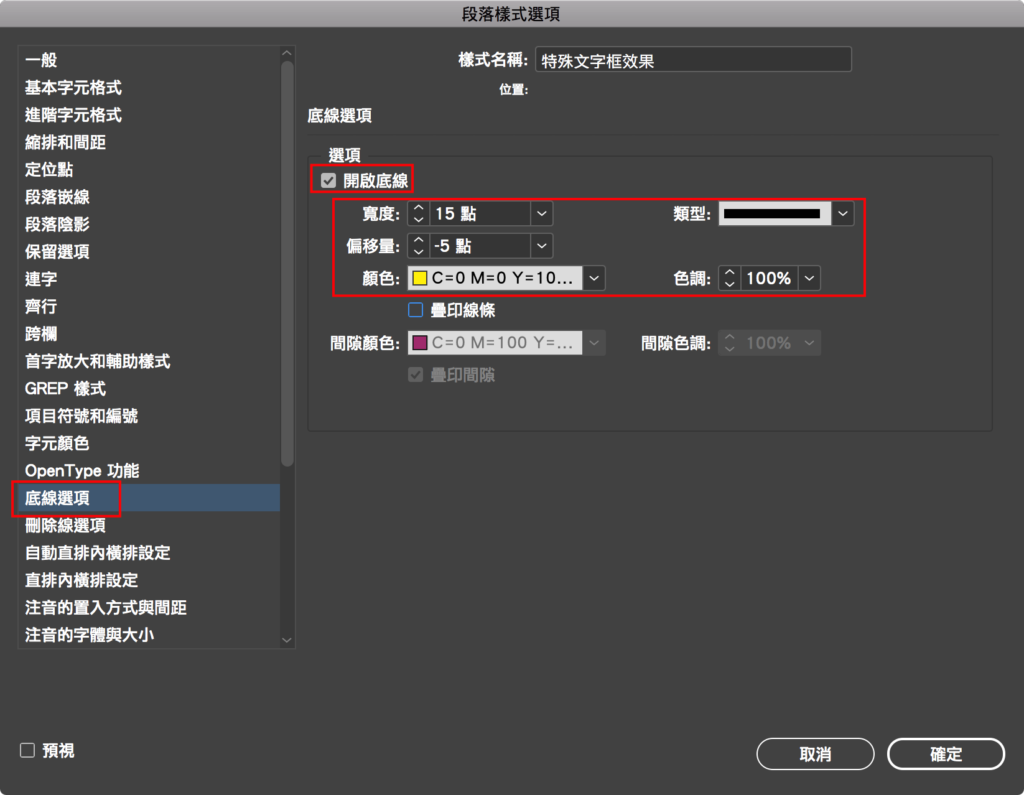
特殊文字框效果

最後這個效果就是本次申論題啦!請問要怎麼作出這個樣字的文字框啊?其實前面已經揭露謎題,就是搭配段落牽線與底線兩個設定。首先,我們先設定好底線,讓底線的寬度比段落牽線小一點,為15點。

接著還有一個步驟就是在文字前後加一個空白,因為底線沒辦法設定左右編排,所以只手動增加它的縮排。
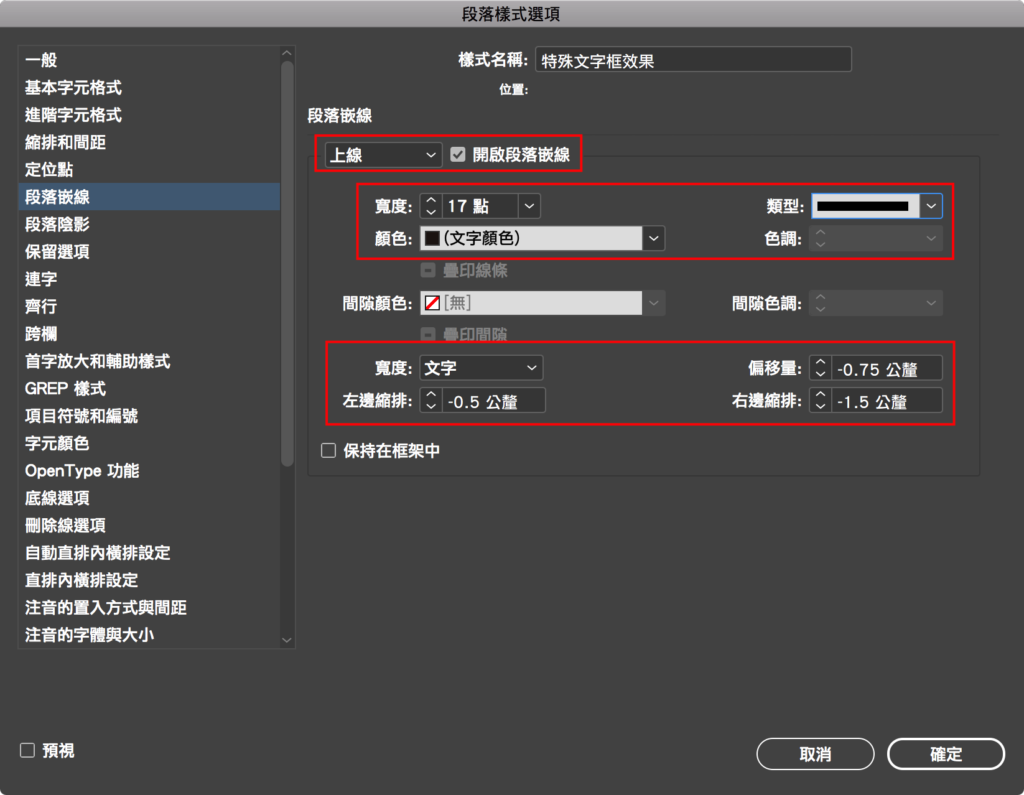
接著設定段落嵌線。先設定產生在底線邊緣的邊框線,也就是上線,上線的寬度維持先前的17點,「寬度」設定為「文字」,然後做好偏移量與左右邊縮排的調整。

設定完成後的效果如下所示:

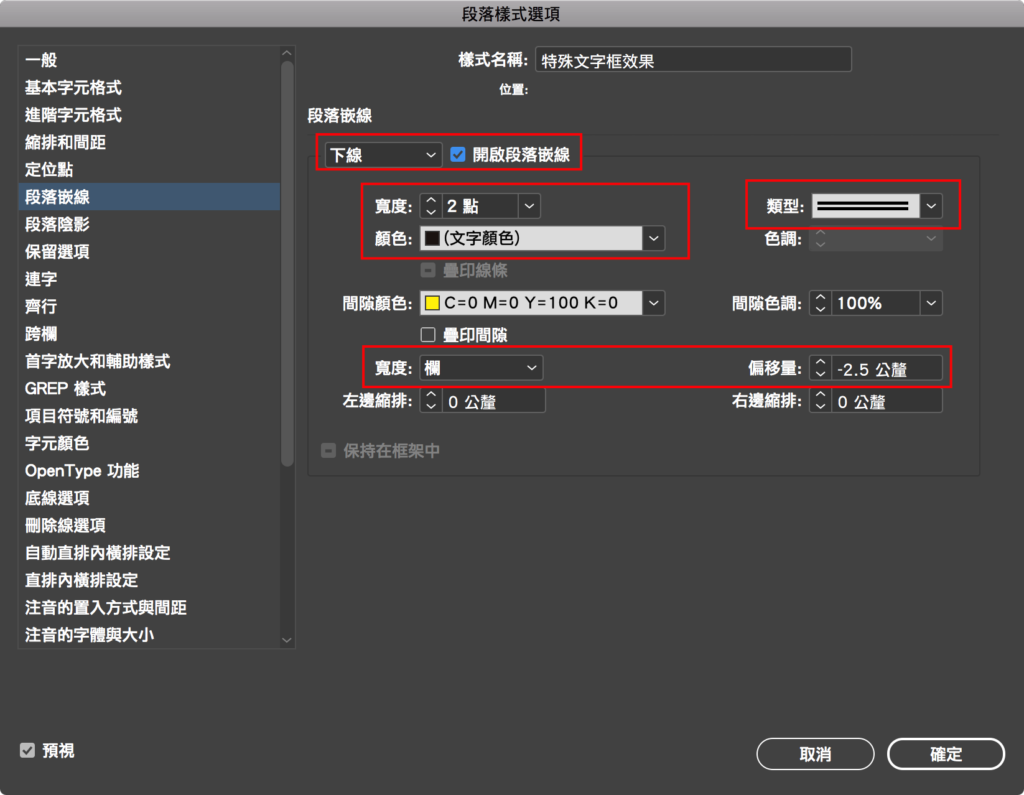
再接著設定下線。將下線的「類型」指定為雙線類型,然後指定適當的寬度與偏移量,然後「間隙顏色」設定為跟底線一樣的顏色,這樣就產生我們看到的例子了。

以上就是這次的內容分享,按照慣例要再打個小廣告,大家如果對版面設計或InDesign技術內容有興趣的話,歡迎贊助一下版主的新書《InDesign Tricks:專家愛用的速效技法》,不管是紙本書還是電子書都有在販售,請大家多多支持~XD
電子書互動介紹頁面網址:https://indd.adobe.com/view/c4d80b2d-0f78-481d-a6ad-baf45e9cefe9
另外,如果你覺得本篇文章對你很有幫助,歡迎你用街口支付的方式贊助打賞,下方是我的街口帳號,感謝喔~^_^

本文作者:火星頑童
|
|

