「加三嘻行動哇 Yipee! 成為好友」
【Facebook、Youtube、Twitter、Instagram、Telegram、Line】

身為部落客、App 設計師或 3C 產品開發,總是會需要製作 3C 產品情境圖(Mockup),讓使用者可以看到操作畫面模擬,先前本站曾介紹 Dunnnk 網站可以一鍵上傳照片製作模擬圖,無奈這個網站的底圖實在太少。
【網站介紹】
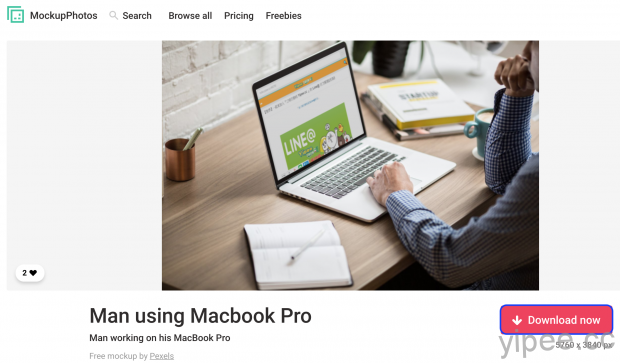
網站名稱:Mockup Photos
網站網址:https://mockup.photos/
特色:
(1) 上傳圖片就能直接合成到圖庫提供的圖案
(2) 貼上網址即可自動抓取網站快照合成到情境圖上
(3) 提供 MacBook、iPhone、iPad、Apple Watch、Android 手機、平板、筆電等照片素材
(4) 操作簡單,提供高解析度合成照片。
缺點:
(1) 需要註冊才能使用
(2) 下載圖片分為免費版與收費版本
【使用教學】

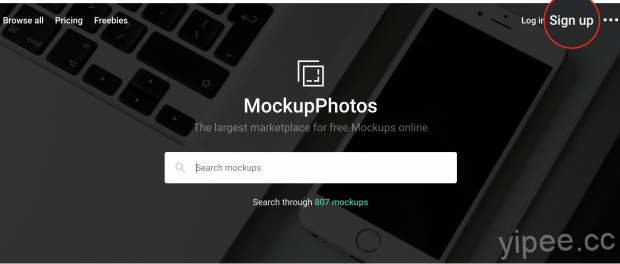
第一步:由於 「Mockup Photos」網站採會員制,需要註冊帳號才能下載圖片,因此當我們第一次進入這個網站時,要先點擊右上方「Sign up」註冊。

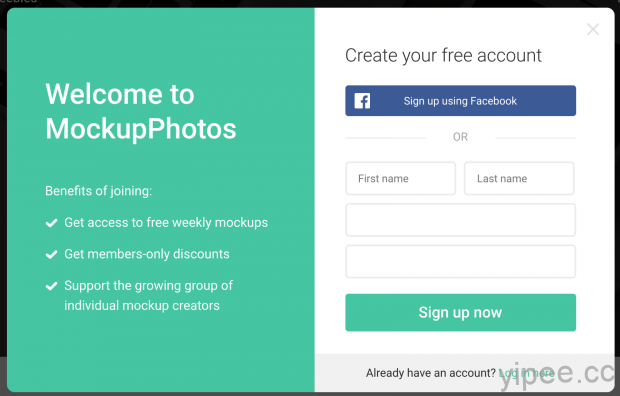
第二步:它的註冊方法相當簡單,可以選擇使用「 Facebook 」或輸入「姓名、Email、密碼」進行註冊。

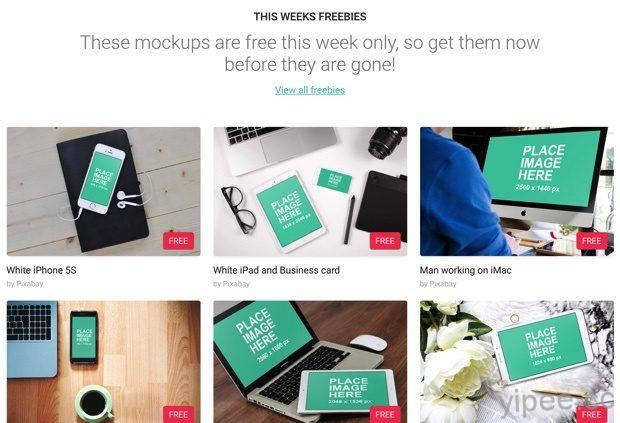
第三步:註冊完成後,向下滑動螢幕就可以看到多種使用情境圖案,只要圖片右下方有「Free」就代表提供免費下載。

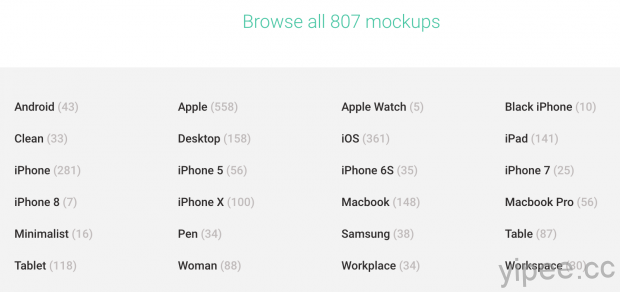
如果網頁首頁找不到喜歡的情境合成圖時,滑動到最底部就可以看到情境照片分類,依照不同的品牌、系統、產品…等總共有 807 張情境照片,基本上還算夠用了。

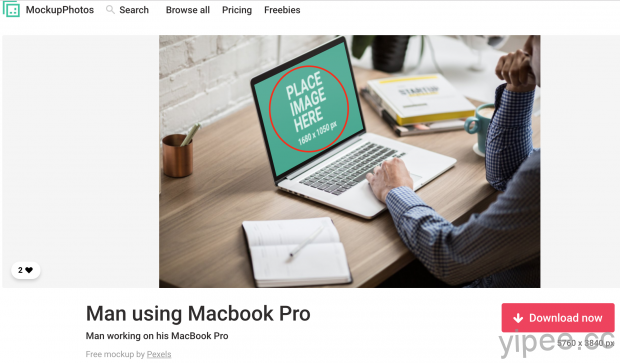
第四步:找到喜歡的情境圖之後,點選進入就會看到介紹網頁,它會顯示照片名稱、合成照片來源、下載圖片的像素等,想要直接在 Mockup Photos 網站直接合成情境圖要按一下綠色的「 Place Image Here 」按鈕。

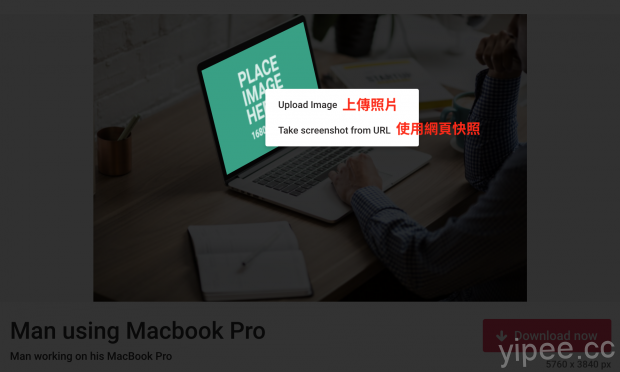
第五步:這個網站提供兩種置入圖片方式,分別是「 Upload Image 上傳照片」和「Take screenshot from URL 貼上網頁快照」。由於… 上傳圖片算是相當普遍,因此這次教學以「Take screenshot from URL 貼上網頁快照」進行示範。

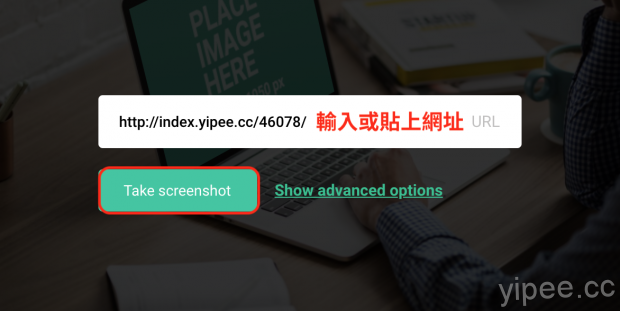
第六步:在空白的 URL 欄位裡貼上或輸入我們要擷取螢幕快照的網址,接著點擊綠色的「Take screenshot」讓 Mockup Photos 網頁自動擷取螢幕快照。

第七步:這個網站擷取網頁快照與合成情境圖大約需要 2 分鐘左右,等待時間算是不需要太久,而且合成畫面會依照螢幕角度與位置調整,如果覺得圖片看起來 OK 的話,按下紅色的「 Download now」就可以下載圖片了。

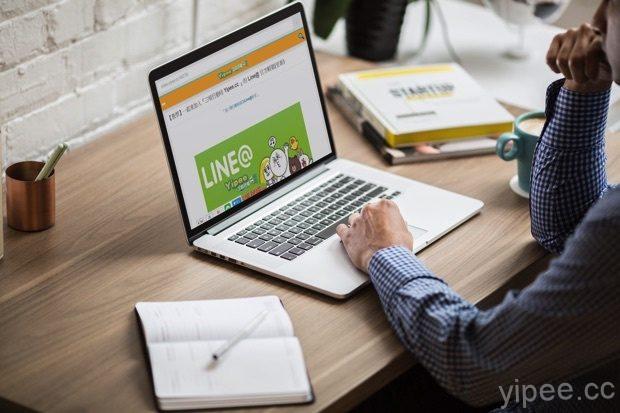
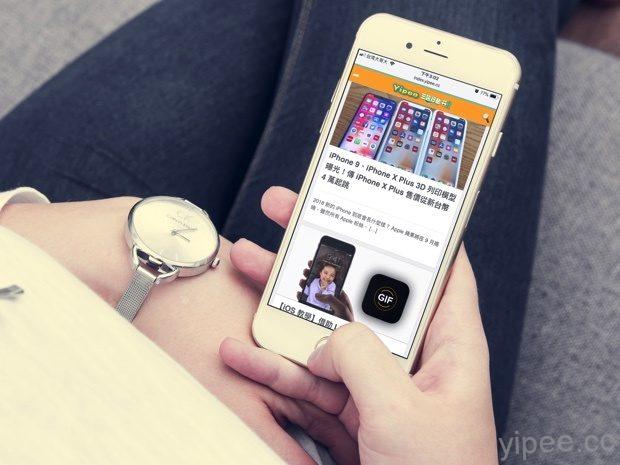
下載完成就可以在下載資料夾看到合成的情境照片,照片大多是 PNG 格式檔案,整體看起來還滿自然的,也有整體感,而且照片像素品質都很細緻,即使要印出來也沒有問題。


這就是透過 Mockup Photos 網站和 Apple Watch 和 iPhone 7 Plus 螢幕快照合成的 3C 使用情境照片,是不是看起來很真實,同時也可以省下不少拍照與合成圖片的時間喔!
延伸閱讀:
【免費】Dunnnk 網站,上傳圖片快速合成 iPhone、Apple Watch 等 3C 產品情境圖
【教學】Pixlr Editor 線上修圖,免費也能有 PhotoShop 去背、裁剪、濾鏡等功能
【教學】免費影像處理軟體 GIMP,功能直逼 Photoshop
【教學】免費線上去背工具《Background Burner》,全自動處理超簡單!
超強大 “免費全中文” 修圖軟體 Google Nik Collection,讓你照片起生回生、又回春
【免費圖庫】Pngtree 超過 350 萬張去背圖片素材,支援 PNG、向量圖、PSD 格式
|
|

