「加三嘻行動哇 Yipee! 成為好友」
【Facebook、Youtube、Twitter、Instagram、Telegram、Line】

長標題在書籍編排上是很常見的情形,有時候太長了就會分成兩行甚至三行以上,這其實沒什麼問題,問題就出現在如果你是一個有效率的編排者,會用變數的方式將標題文字自動呈現在頁眉上,那麼可能在這裡就會出現問題。什麼問題呢?頁眉上的變數文字只能讀取一行字,所以如果標題字斷行成兩行、三行以上,那麼變數文字只會讀取第一段文字,後面的文字就不會出現,這樣子的頁眉文字就不正確啦~
以往不知道怎麼解決的話,就只能在頁面上把頁眉文字抓出來修改,但是這樣就討厭啦,有這個標題的頁面每一頁都要改,萬一標題字改了又要記得回去手動修改,是不太有效率的方式。
現在就來教大家一個超簡單的小技巧,可以解決掉頁眉變數文字讀不到斷行文字的問題。
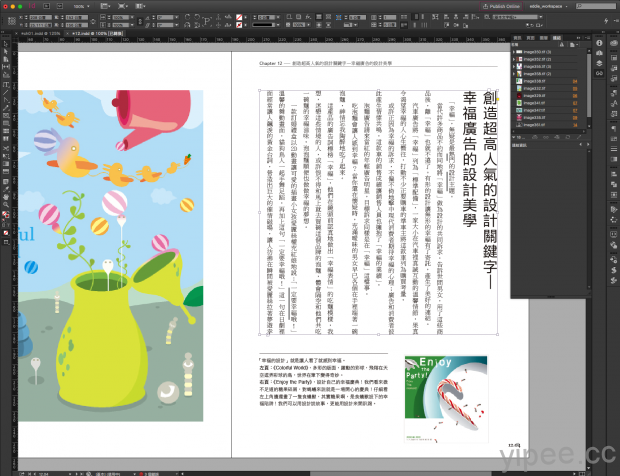
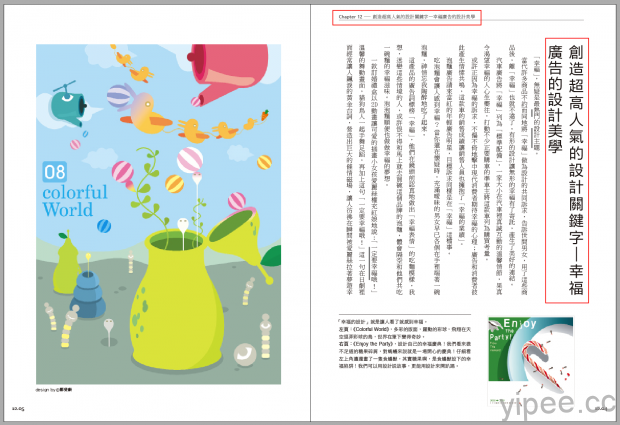
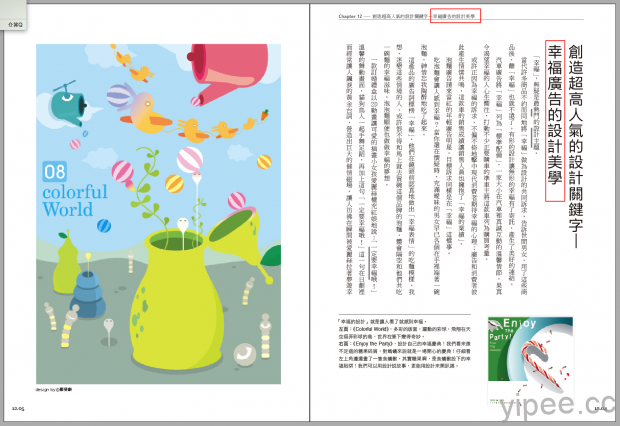
首先來看看下面的例子,這是以前編排過的內容,稍為變化一下拿來做說明,右邊那個紅色框的標題就是一個很長的標題,有兩行,這時候沒有做斷行處理,所以上方頁眉的地方(上方紅色框)顯示的內容就很正確。

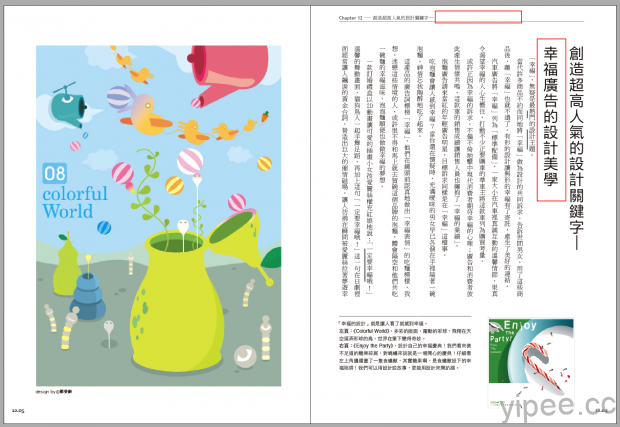
可是上面那個標題字不太好,因為斷行的地方不漂亮,通常會做成下面這樣的斷行方式會比較好看,但是因為我們做了斷行,可以發現頁眉的地方只能讀取到第一行的文字。

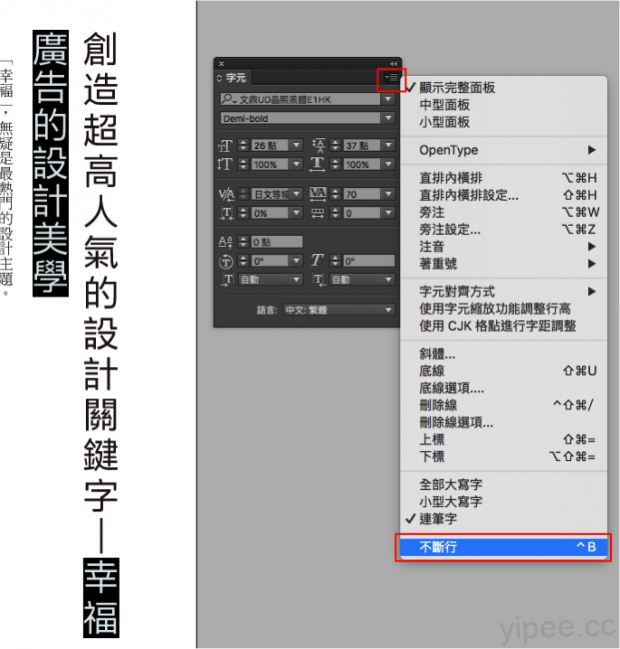
以上就是一般的錯誤方式,其實比較好的方法是,把要斷行的文字選取起來,例如這邊選取了「幸福廣告的設計美學」,然後開啟「字元」面版,按下右上角的選項按鈕,點選最下方的「不斷行」,如下圖所示。

這樣設定完成後,就可以看到頁眉文字讀取到整段文字了,同時標題的斷行也呈現我們想要的樣子,如下圖所示,是不是超簡單啊~^O^

這個方法有個關鍵處,就是要斷行的文字與未斷行的文字加起來的長/寬度要超過文字框的長/寬度,不然就不會產生斷行效果了。
另外,因為設定不斷行後會把該行的段落樣式設定成強制齊行的方式,所以建議該段落樣式的文字對齊方式設定為靠左或靠右,才不會文字看起來怪怪的。
本文作者:火星頑童的故事
|
|

