「加三嘻行動哇 Yipee! 成為好友」
【Facebook、Youtube、Twitter、Instagram、Telegram、Line】

今天來介紹一個平常大家可能沒用過的東西-指令碼。這次的指令碼叫做CornerEffects,專門用來建立物件轉角效果。為什麼介紹這個呢?InDesign中的轉角選項共有5種,一般情況來說只能設定4個角落,而且一個物件只能設定一種效果,無法疊加轉角種類,如果要做到這類複雜的轉角效果就只能到Illustrator中處理。而這個CornerEffect指令碼就是可以幫忙做到一些比較複雜的轉角效果,省下去Illustrator中處理物件的時間。
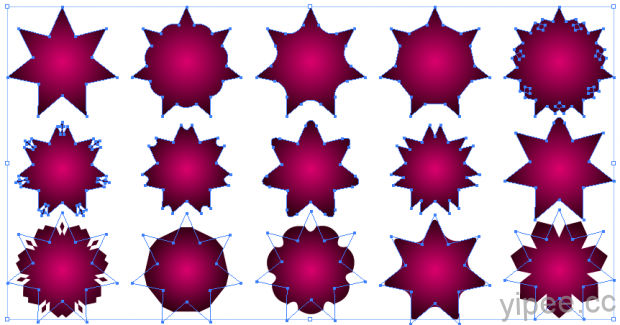
上圖這些圖案就是用CornerEffects完成的。
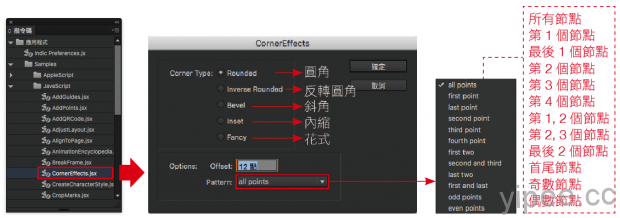
首先,開啟「指令碼」面版,點選「應用程式>Samples>JavaScript>CornerEffects.jsx」,開啟CornerEffects面版。在「Corner Type」中可以選擇5種轉角選項,與平常的轉角選項一樣,最關鍵的地方是在「Pattern」的下拉選單,可以設定許多種的節點選擇情況。

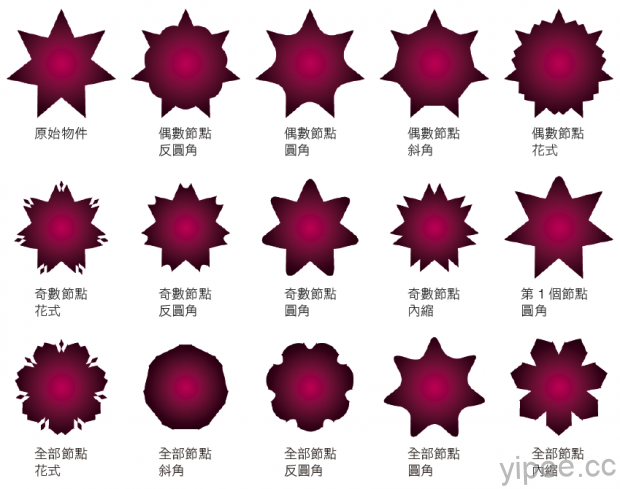
其中最適合使用CornerEffect就是多邊形星形,其節點數順序依序由正上方頂端開始,依逆時鐘方向遞增。可以設計的花邊轉角相當多,以下是CornerEffects製作出來的各種單一轉角選項,還未包含疊加的轉角效果。

有沒有覺得這些物件框很漂亮啊,喜歡的話就記錄下來,看是要爆炸框、對話框、雪花框、櫻花框、還是看得到的哪一種,馬上找CornerEffect就可以幫你實現了~^_^
本文作者:火星頑童的故事
|
|

