「加三嘻行動哇 Yipee! 成為好友」
【Facebook、Youtube、Twitter、Instagram、Telegram、Line】

這是一個不會很困難的立體字效果,比較特別的是在立體的光影上多做了點功夫,並且讓這個立體字與背景可以相融合嵌在一起的感覺,下面提供參考做法給大家參考看看~
第一個是準備當背景的圖片,建議是有底紋的素材圖。

然後建立一個文字,字型選擇 “有肉” 一點的字體會比較好。

接著對文字設定「內陰影」效果。這時候 “有肉“ 一點的字型就會比較好看,混合模式為「色彩增值」,其餘依狀況做些微的調整,「雜訊」可已加一點點。

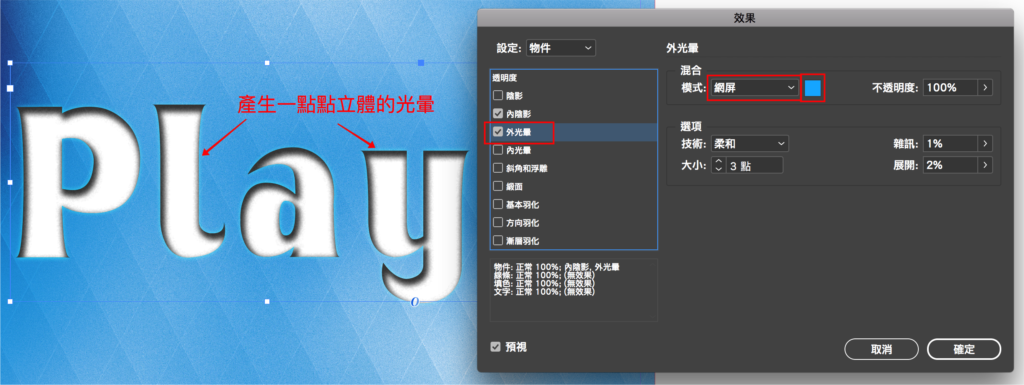
接著勾選「外光暈」。混合模式為「網屏」,顏色選擇跟底圖顏色接近的顏色,稍微增加一點點的外光暈即可。

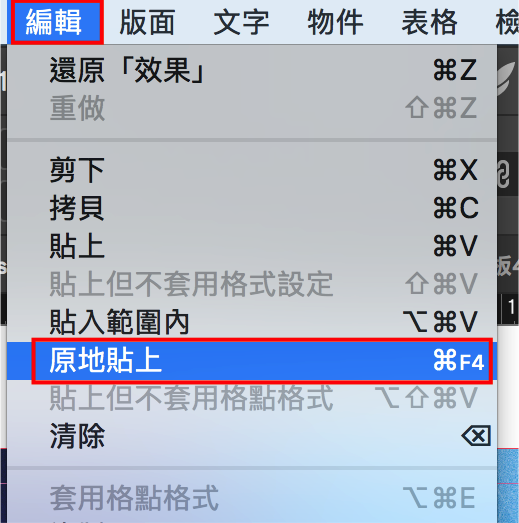
完成之後,在原地複製這個文字,可以選擇「編輯>原地貼上」來進行。

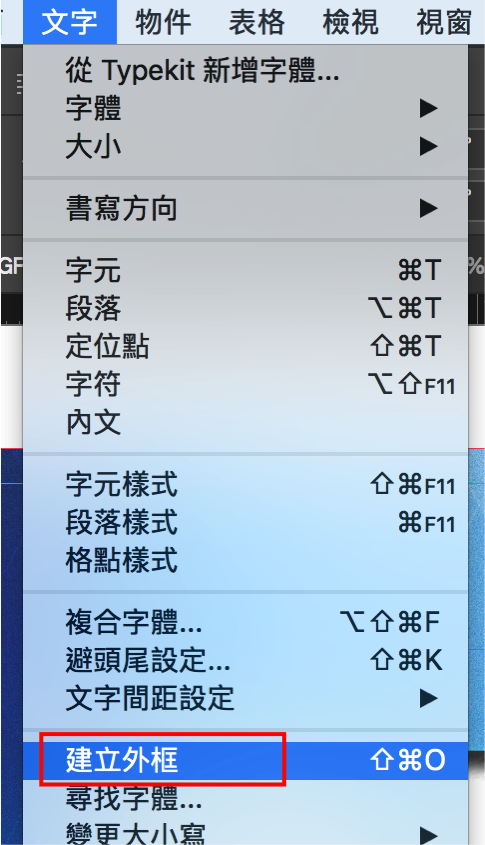
接著直接按下cmd + shift + O / Ctrl + Shift + O 快速鍵或是選擇「文字>建立外框」來將原地複製的文字變成外框圖形。

完成後的樣子如下,因為建立外框後原本設定的效果會消失,變成原先的白色文字,可以看到邊緣還有一點點底層文字透出的外光暈。

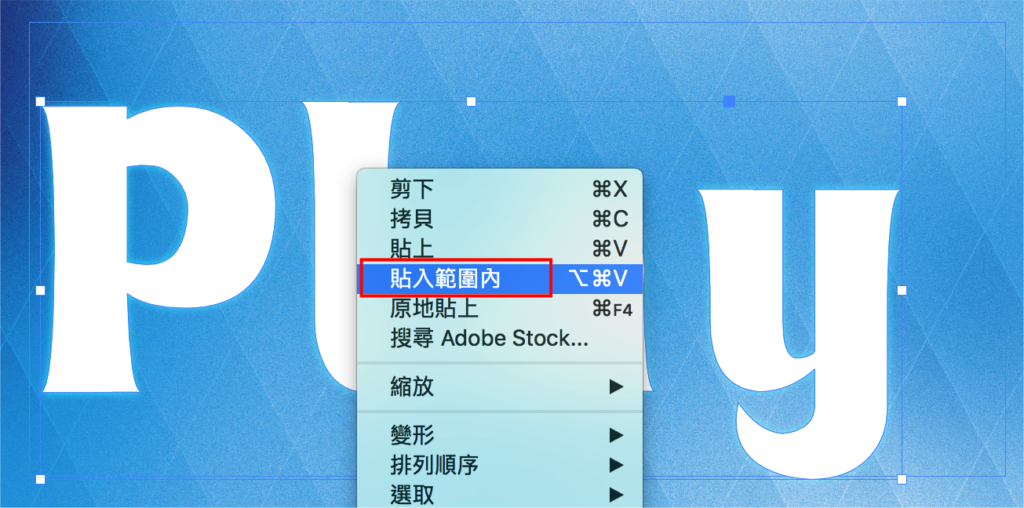
接著請複製底圖圖片,然後對著外框文字按右鍵選擇「貼入範圍內」或是快速鍵cmd + opt + V / Ctrl + Shift + V。

貼入後的樣子長這樣。

接著在「效果」面板中選擇「透明度」,將混合模式改成「色彩增值」,這樣子就可以透出底圖的內容,又保有外光暈的效果,這樣子立體簍空文字效果就完成啦~

以上就是這次的內容分享,按照慣例要再打個小廣告,大家如果對版面設計或InDesign技術內容有興趣的話,歡迎贊助一下版主的新書《InDesign Tricks:專家愛用的速效技法》,不管是紙本書還是電子書都有在販售,請大家多多支持~XD
電子書互動介紹頁面網址:https://indd.adobe.com/view/c4d80b2d-0f78-481d-a6ad-baf45e9cefe9
另外,如果你覺得本篇文章對你很有幫助,歡迎你用街口支付的方式贊助打賞,下方是我的街口帳號,感謝喔~^_^

本文作者:火星頑童
|
|

