「加三嘻行動哇 Yipee! 成為好友」
【Facebook、Youtube、Twitter、Instagram、Telegram、Line】

現在的網站、軟體設計愈來愈進步,速度也愈來愈流暢,然而你有沒有注意到,當你讀取網站或打開軟體時,有時會先看到一個以圓圈或點點為主「讀取/載入」的 GIF 動畫,這些可是設計師必備的基本素材。這類動態圖示雖然不難做,但除非是強調特色的遊戲,否則如果有現成可以直接下載使用的話,對於設計師們來說就能省下不少的時間。
而這次要介紹的線上工具《Preloaders》網站裡面就有多種不同的動態圖示,使用者可以依照需求自行更換背景色彩、圖示顏色、大小、動畫速度…等,還能直接下載使用,非常方便!
【網站介紹】
線上讀取動畫 GIF 產生器
網站名稱:Preloaders.net
網站網址:https://icons8.com/preloaders/
【使用教學】

第一步:開啟《Preloaders》網站,網站提供的動畫已經多到可以分類成 18 種,這裡選擇以「Free loading animations」免費載入動畫進行示範。

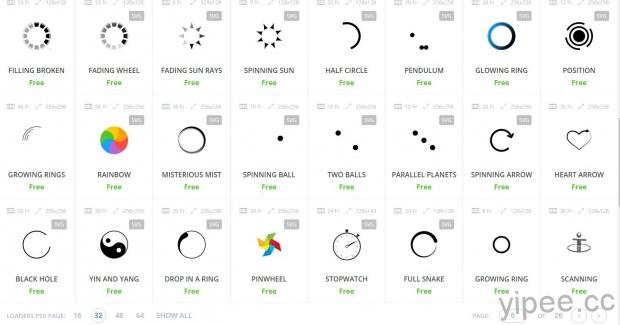
第二步:向下捲動螢幕就可以看到很多的不同設計的載入圖示,不管是彩色、黑白…等都有。

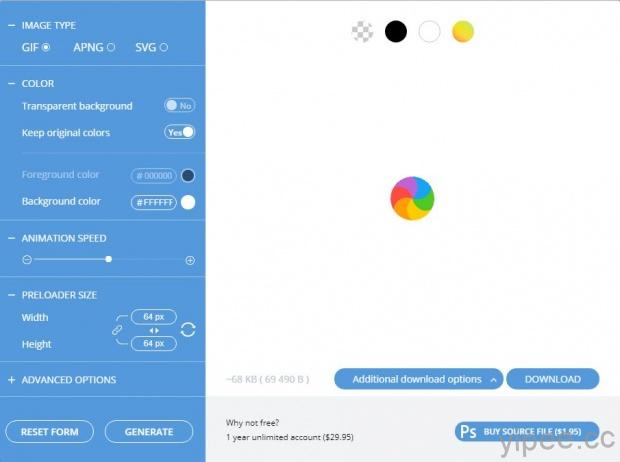
第三步:點擊進入喜歡的圖示裡,主要分為兩個區域,左側參數調整功能,右邊是預覽及下載選項。《Preloaders》的參數調整功能可分為五大選項:
- Image type 圖片格式:提供 GIF、APNG、SVG 三種格式。
- Color 顏色:這裡又細分成 4 種選項,包括「Transparent background 透明背景」、「Keep original color 保持動態圖原色」、「Foreground color 動態圖色彩」和「Background color 背景色彩」。筆者建議使用者可以開啟透明背景選項,這樣可以提升美觀。
- Animation speed 動畫播放速度:利用滑桿調整動態圖變化速度。
- Preloader size 動畫尺寸:使用者可自行輸入圖片大小。
- Advanced Options 進階選項:內建反轉顏色、水平翻轉、垂直翻轉、反向動畫、自動預覽…等功能。
設定完成後,只要按一下左側下方的「Generate」預覽,就可以在右側看到調整過後的動態讀取圖案了。
確定沒有問題再按右下的「Download」按鈕就能把圖片下載到電腦裡了。
![]()
第四步:這就是筆者下載的建立動畫圖,方法是不是很簡單啊!
《Preloaders》雖然可以免費下載動畫圖,但如果想下載可以編輯得開源文件檔的話,就必須花錢購買,建議使用時還是要注意一下《Preloaders》的使用條款喔!
延伸閱讀:
【分享】超過 10 萬張 CC0 授權美工圖庫「Openclipart」任你使用
【分享】「Caself」上千款紋理背景圖片素材,全部免費下載
【免費圖庫】Food.foto 日本高解析度美食照片,授權個人與商業使用!
【分享】「illustrio」自訂風格圖示素材網站,100% 免費下載
【分享】甘茶の音楽工房,適合遊戲、影片的日系音樂素材免費下載
【分享】PSDBoom 免費 PSD 素材下載,收錄各種圖示、按鈕、LOGO、背景及網頁模版
圖片及資料來源:Preloaders.net
|
|

